Electron 1.0 が登場したので,さっそく手元の環境もバージョンアップさせた.
これから新たにElectronを始めるときは
$ npm install -g electron-prebuilt $ npm install -g electron-packager
を実行するだけで必要なものが手に入る.electronのバージョンを調べるには
$ electron -v
を実行すればよい.v1.0.1と表示されたので無事にアップデートできた.
試しに,勉強中で作りかけのものを実行してみる.
$ electron ./app
でアプリを起動.

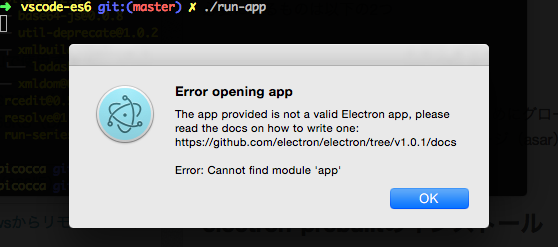
エラーが出たけど,言われるがままに https://github.com/electron/electron/tree/v1.0.1/docs にアクセスして調べると簡単に解決する.メインプロセスでconst app = require('app');と書いていたところがconst app = require('electron').app;に変更になった模様.この前ipcを使ったときもこの手の変更作業を対処した記憶がある.
browser-windowの方もconst BrowserWindow = require('electron').BrowserWindow;に変更になっていた.
APIドキュメントを読み進めつつ,既存の自作Chromeアプリのうち,特にChromeに依存する必要がないものを順次Electronアプリに置換していきたいと思っている.

It's easier than you think
http://electron.atom.io/
意外と,だんだんと,本当にこのように思えてきた.