こちら記事を読んで刺激を受けて書いています.
hitode909さんの「今日の重ね着」というサイトでは,地名を指定すると,その場所の天気と丁度良い服装 (昼間と夜間) を提案してくれる.
はてなインターンに参加したときにこのサイトを教えてもらって,それ以来時々お世話になっている.僕はスマホで検索してアクセスすることが多かったので今回インストールできるようになって非常に嬉しい.
オフラインのときは広告を非表示にしたいけど,ブラウザの内側からオフラインかどうか判定する方法はなさそう?
今日の重ね着をホーム画面に登録できるようにした - hitode909の日記
もしかすると,window.navigator.onLine が使えるかもしれないと思った.ブラウザやスマートフォンOSごとの挙動は確認できていないけれど,手元のmacOS上で動くChromeでは上手くいっている模様.

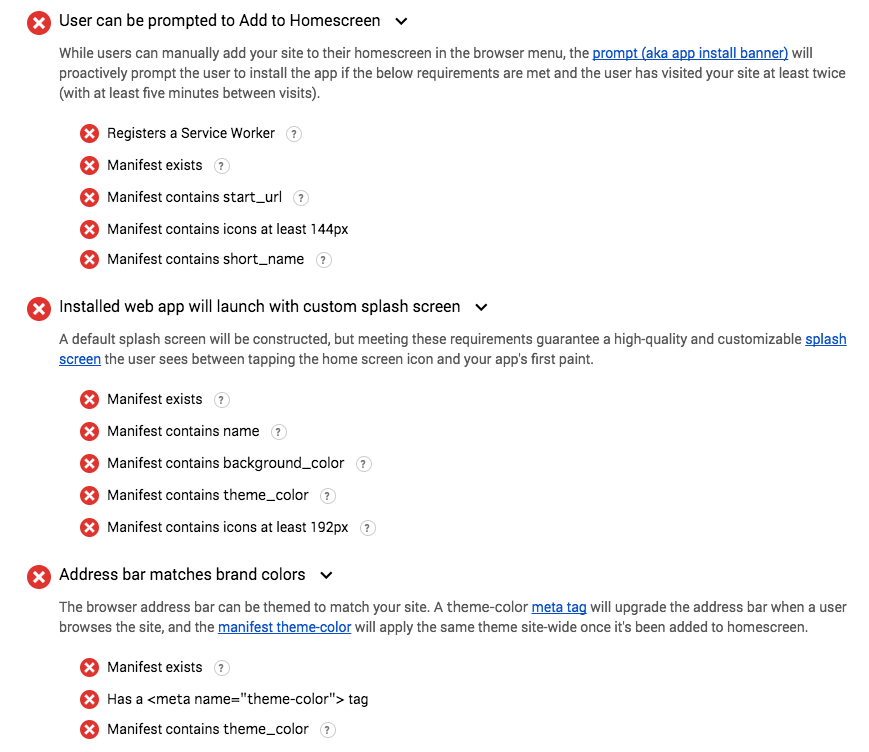
折角なので自分で運営しているウェブアプリ SVG ScreenShot も重ね着サイトのようにスマホのホーム画面に追加できるようにしたい. こっちは毎日使うものではないけれど,Progressive Web App (PWA) 化してスマートフォンにインストールできたら格好いいので,今日は改修作業の第一歩として,LighthouseのChrome拡張機能で診断をしてもらった.
PWAについて何にも考えていない状態なので,このあたりは1点も貰えない.逆にこのあたりが一通りできればPWAと認めてもらえるので頑張りたい. アイコン置いたりManifestを書く作業はすぐにできそう.Service Workerについては名前を聞いたことがある程度なので勉強しながらやっていく.
Service Worker の紹介 | Web | Google Developers
Best Practices と Performance 部門は高得点だったのは良かった.