閲覧しているウェブサイトの選択された範囲のスクリーンショットを撮ってSVG形式でダウンロードできるChrome拡張機能をつくりました.SVGで出力しているため,普通のPNGやJPGと比べると,以下のような少しだけ高度なことができます.
- スクリーンショットを撮ったページのURLを
<svg>のdata属性として保持できる - スクリーンショットの範囲内のリンクをそのまま残すことができる.
- ページ中の
<a>の位置に,外部ページヘのリンクを持つ<rect>を挿入しています.クリックするとリンク先のページが開きます. - ブラウザで通常リンクと同じように扱われるため,rectをホバーするとChromeの左下にジャンプしようとしているURLが表示されるので,移動先もしっかり確認できます.
- ページ中の
まだかなり荒いベータ版ですが,GitHubで公開しています.クローンして,そのままChromeの拡張機能管理ページから読み込むとすぐに使えます.
拡張機能を入手する
現時点では,GitHubでのみ公開しています.後日Chrome Web Store への出品も予定しています.
GitHub - daiiz/svg-screenshot: リンクもまるごとキャプチャしてSVGで出力するChromeスクリーンショット拡張機能
追記 (2016/04/13): Chromeウェブストアに出品しました.以下のリンク先からインストールしてご利用いただけます.
SVG Screenshot - Chrome Web Store
スクリーンショットを撮る方法
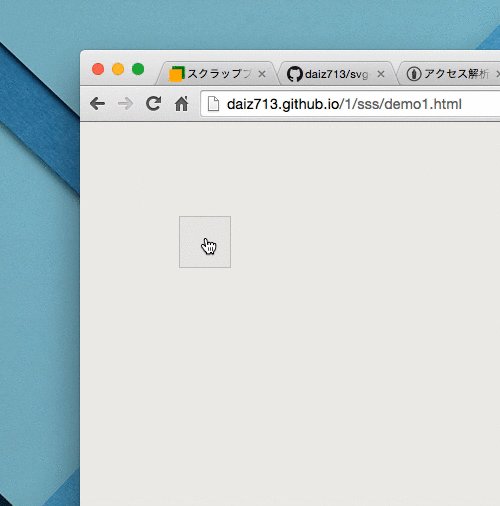
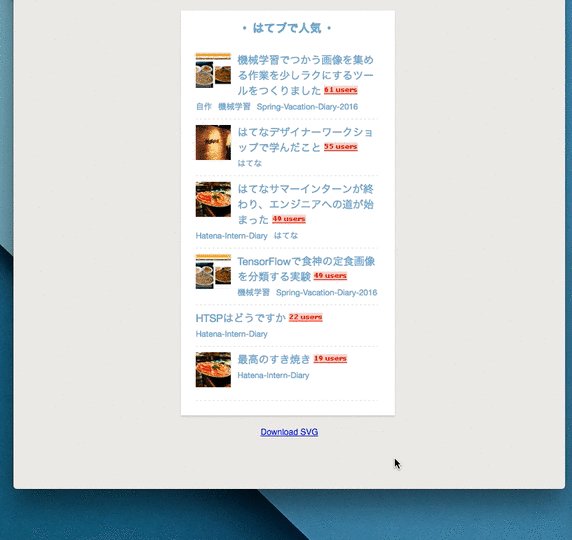
ページの右下にオレンジ色の正方形が現れます(将来は右クリックメニューにします).これをクリックすると,スクリーンショットを撮る範囲を選択するための灰色ボックスが画面左上に表示されますので,好きな大きさで好きな位置にセットしてください.

追記 4月8日
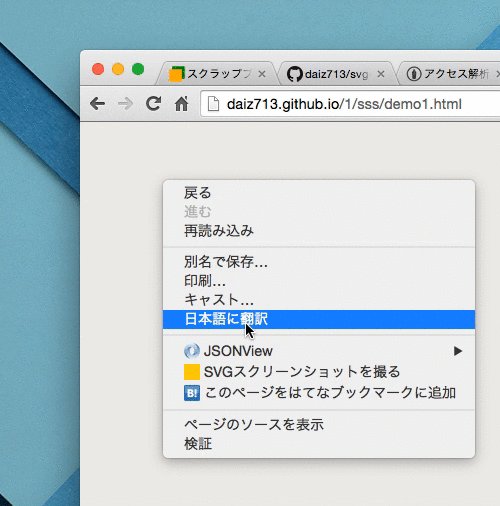
スクリーンショットを撮る範囲を選択するための右クリックメニューを用意しました.最新版では以下のアニメーションのように,ウェブページ上で右クリックしてメニュー「SVGスクリーンショットを撮る」を選択すると,範囲を指定するための灰色ボックスが画面左上に表示されます.このアップデートに伴い,ページ右下のオレンジ正方形ボタンは廃止されました.

セットすると,選択領域の中にオレンジ色の長方形が現れます.これは,拡張機能がリンクタグ<a>を検出したことを示しています.ここで検出されたリンクは出力されるSVG要素にハイパーリンクとして含まれます.含みたくない場合は,オレンジ色長方形をクリックすることで除外できます.

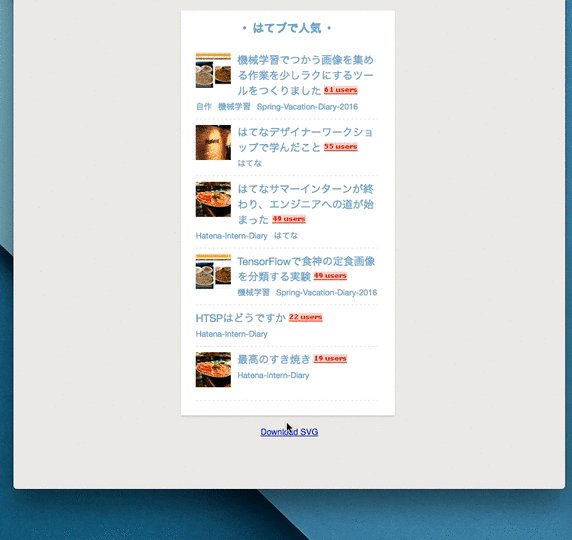
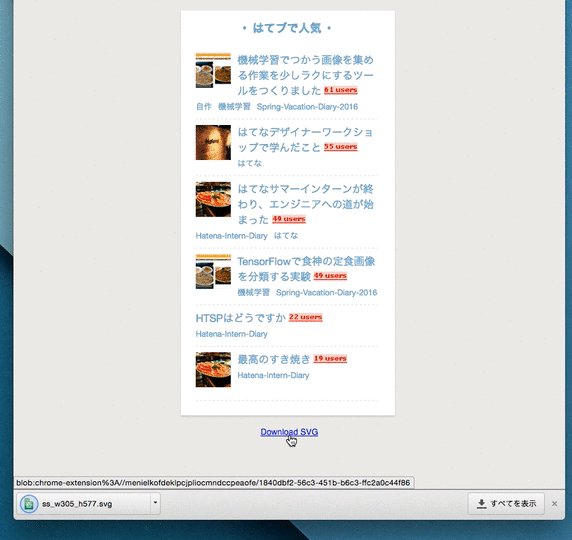
出力準備ができたら,領域選択のための灰色ボックスをダブルクリックしてください.1秒程待つと出力結果が新しいタブで開きます.ページ内のダウンロードリンクからSVGファイルを保存できます.

スクリーンショットを使う方法
ダウンロードされたファイルの名称にSVG要素の横幅wと高さhが記載されていますので,これを参考にしながら,HTMLファイルに<embed>タグを記述します:
<embed type="image/svg+xml" src="ss_w613_h381.svg" width="613px" height="381px"></embed>
これだけでOKです.複数のSVGファイルを埋め込めば,以下のようなウェブページを簡単に作ることができます.
http://daiz713.github.io/1/sss/demo1.html
もちろん,スクリーンショットに含まれるリンクをクリックすることができます!!!
今後の予定
- Chrome Web Storeに出品
- 出力されたSVGファイルを閲覧するためのネイティブアプリの開発

追加された新機能
2016/04/09
svg-screenshot拡張機能に簡易ビューワ機能を搭載しました.生成したSVGスクリーンショットを簡単に閲覧できます.https://t.co/uOQE8BVzAE pic.twitter.com/vVpKUUQst8
— daiiz (@daizplus) 2016年4月8日
2016/06/20
撮影したスクリーンショットをオンラインで保存するウェブサービスを公開しました
daiiz.hatenablog.com