Device Orientation Event
ブラウザ(主にスマホのブラウザを想定)の Device Orientation Event の内容を読むと,端末の傾き情報などを取得できる.例えば DeviceOrientationEvent.beta の値は,スマホを縦長に持ったときの,手前 or 奥方向への倒れ角を表している.端末を水平な机上に置いた状態だと 0 ,垂直に持った状態だと90や-90のような角度値(傾き)となる.
概要
今回は,この「傾き」の値をパスワードの代わりに使ってメッセージをゆるく保護するデモ(デモページのURLは記事末尾に記載)を作った.
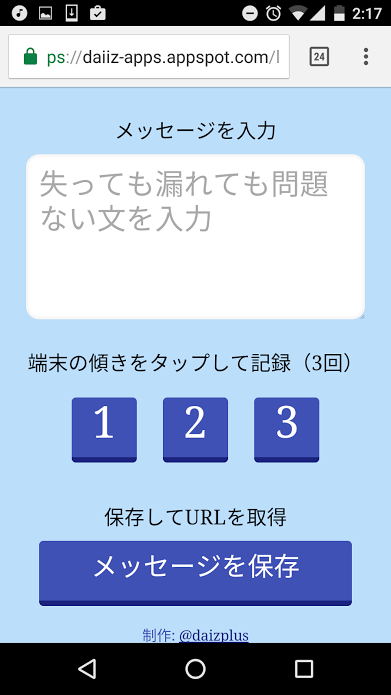
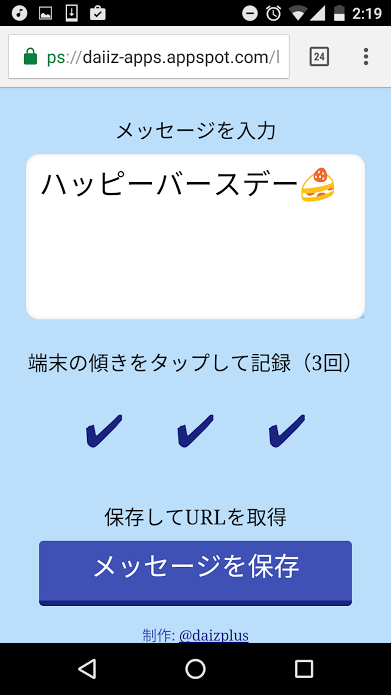
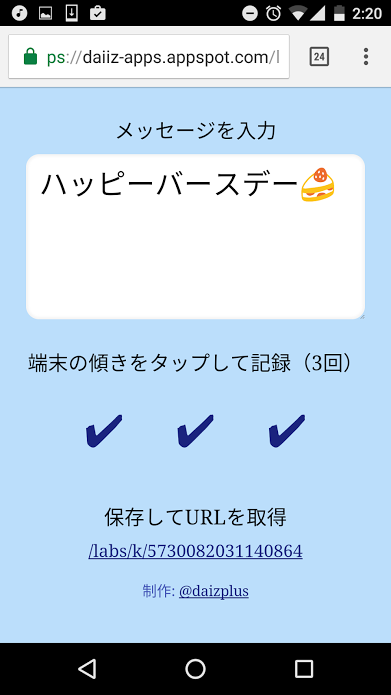
投稿者は以下のような投稿画面で,メッセージ本文に加えて端末の傾きをサーバに送信する.端末の傾きはボタンを3回タップして設定する.角度値が安定していれば登録に成功する.


サーバではメッセージに固有のURLを割り当てて,本文と傾き値を保管する.発行されたURLをSNSなどでシェアすることで「URLを知っている人全員」がメッセージにアクセスできるようになる.

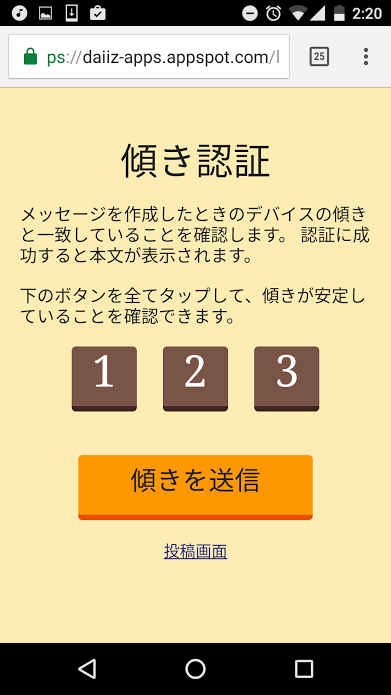
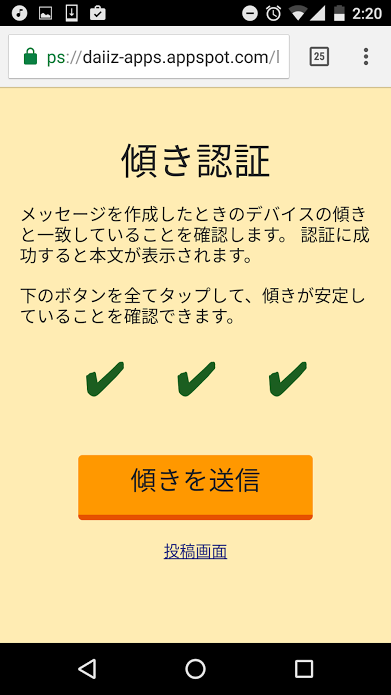
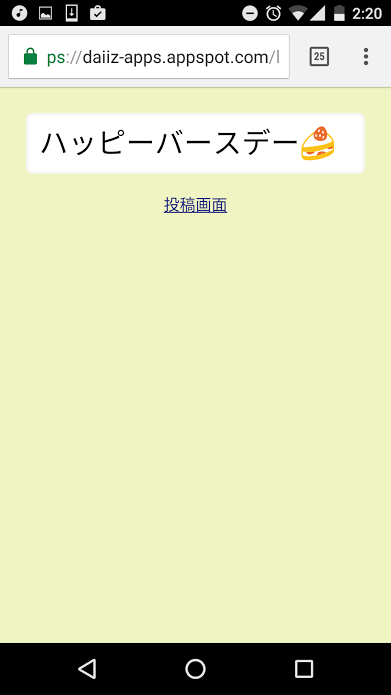
URLのページにアクセスすると,以下のような「傾き認証」の画面が表示される.端末角度を安定させて「傾きを送信」ボタンを押して認証リクエストを送信する.このときに投稿時に設定された傾きと誤差1度未満で一致した場合のみ認証が通る.これで「URLと端末の傾きを知っている人全員」がメッセージを読めるようになった.



端末を一周ぶん回せばいつかは当たると思うけれど,なんとなくメッセージを保護できる.
- 一度開封(認証成功)したら,二度と開封できないようなオプション「URLと端末の傾きを知っていて,かつ,はじめてアクセスした人」
- 保存した場所(地理的な意味での場所)の付近でないと開かないオプション
などを実装したらより強固になるかもしれない.今後検討したい.
投稿者,受信者(メッセージ読者)ともに,端末の傾きを手で調整するのは難しいと思うので,以下のようなスマホ置き台に置いて使うと快適になる.家族やカップルでお揃いの台を買ってやりとりしても良いかもしれない.


Anker® タブレット用スタンド 角度調整可能 iPad・iPad mini・Nexus 7等に最適
- 出版社/メーカー: Anker
- 発売日: 2013/06/07
- メディア: Personal Computers
- この商品を含むブログを見る

MyArmor カメラホルダー カメラマウント カメラスタンド バイクホルダー スマホホルダー スマホマウント スマホスタンド 自由雲台 三脚 はさみ込式(カメラマウント+スマホクランプ)
- 出版社/メーカー: MyArmor
- メディア: エレクトロニクス
- この商品を含むブログを見る

Arjan スマホ タブレット スタンド フレーム アーム iPad air mini iPhone 360度回転 ホルダー ホワイト 65cm
- 出版社/メーカー: Arjan
- メディア: エレクトロニクス
- この商品を含むブログを見る
デモ
根気よく傾け続ければいつかは解錠されることに気をつけて,どうぞ遊んでみてください!
投稿画面
メッセージサンプル
Android Chrome v54 で動作を確認していますが,それ以外の端末(ブラウザ)ではまだ動作確認をしていません.Device Orientation Event のブラウザ実装状況 を見る限りでは, Android 3.0+,Firefox Mobile 6+,Safari Mobile 4.2+ のモバイルブラウザでは対応しているようです.