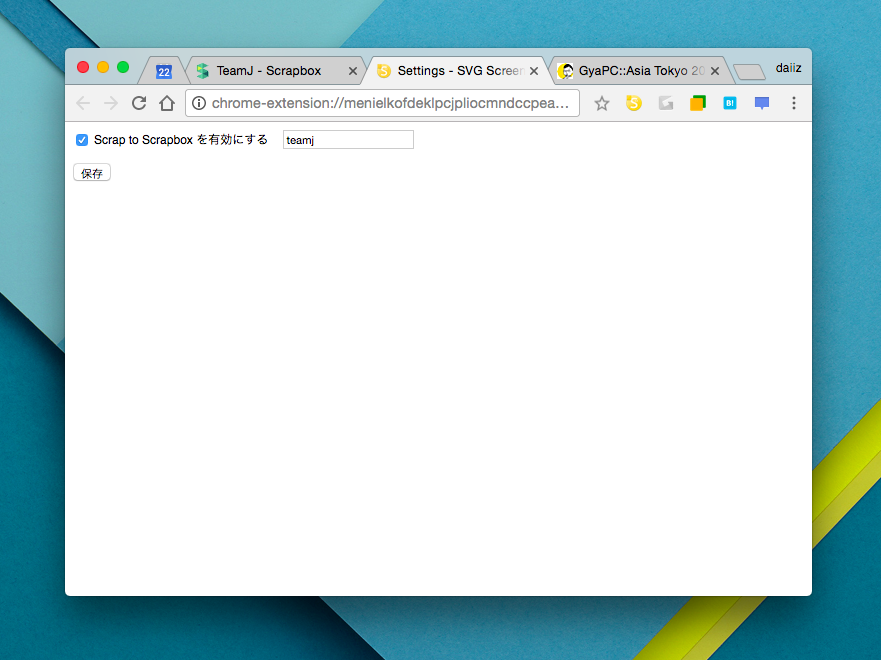
先日公開されたScrapboxのBookmarklet機能(URLパラメータbodyにページのコンテンツを渡すと,Scrapboxに新規ページを作成してくれるもの)が大変便利だったので,これをSVG ScreenShot 開発版から呼び出せるようにした.SVG ScreenShot Chrome拡張機能のオプションページで Scrapbox のプロジェクトid(ボックスid)を登録しておくだけで使える.

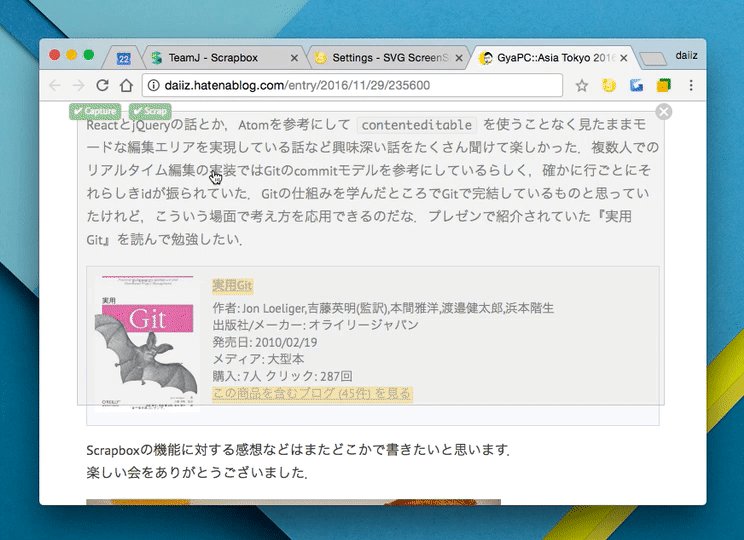
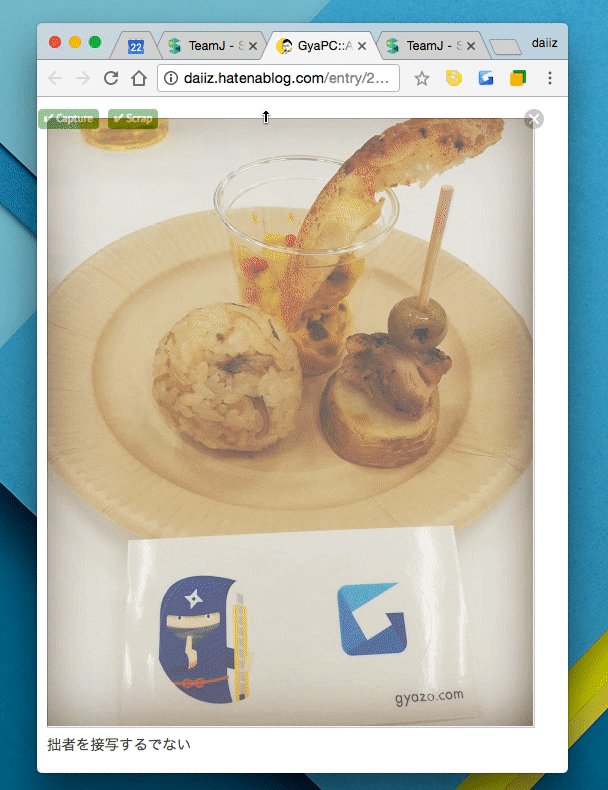
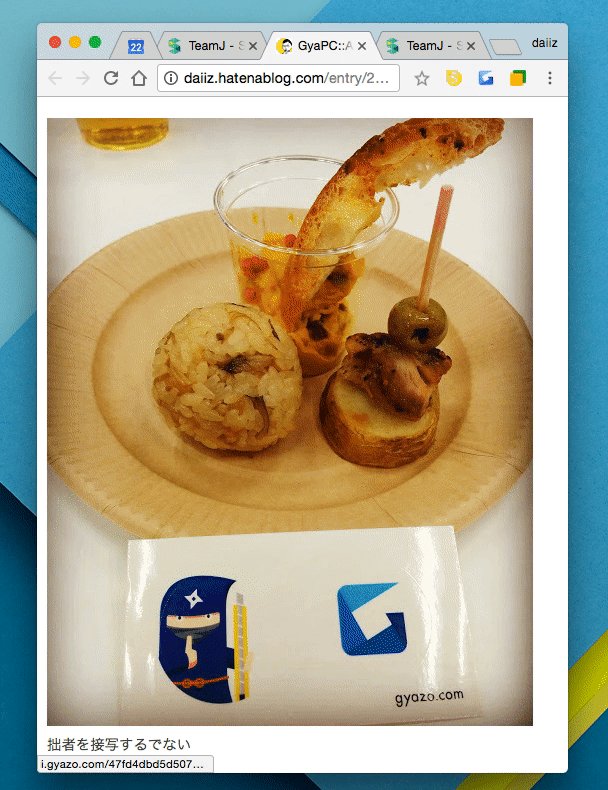
普段通り,ウェブページ上でスクリーンショットを撮りたい部分を指定して撮影するだけでOK.撮影時には「Capture」ボタンではなくて「Scrap」ボタンを押すことでScrap to Scrapbox機能が使える.このボタンは従来の「Capture」と全く同じ動作(スクショを撮ってSVG ScreenShotのウェブアプリにアップロードする動作)をした後,Scrapbox の Bookmarklet で指定されていたURLにアクセスしてScrapboxのボックス内にページを生成する.Scrapbox上にページを作るために,下記の情報をURLパラメータに乗せて送信する.
- ウェブページのタイトル
- これをScrapboxページのタイトルにする
- ウェブページのURL
- これを外部リンク別名記法
[title URL]で挿入する
- これを外部リンク別名記法
- SVG ScreenShot コンテンツのサムネイルのURL
https://svgscreenshot.appspot.com/c/x/****.pngのようなやつ- このURLをScrapboxの画像記法
[]で挿入する
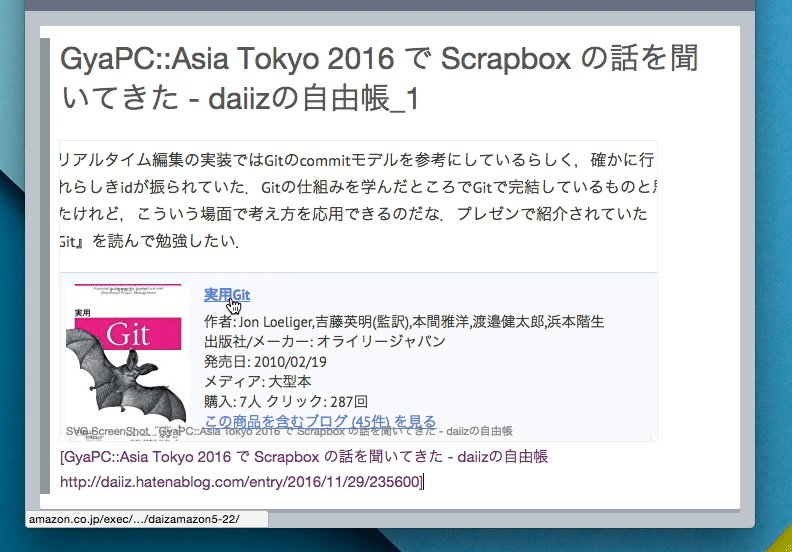
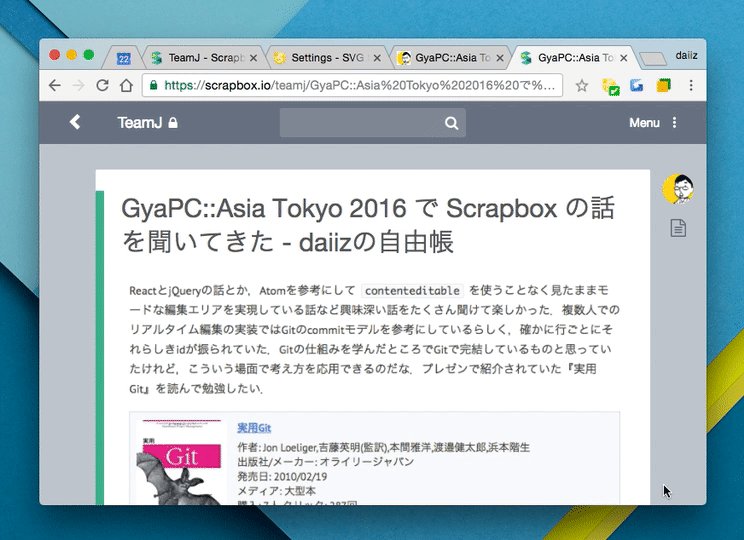
ページの閲覧者がSVG ScreenShot 拡張機能をインストールしている場合,Scrapboxページ内のSVG ScreenShotコンテンツのサムネイル画像をホバーすると,スクショ元のページのリンクを含んだSVGがオーバレイされる.これによりスクリーンショット内のリンクを踏んでその先のページにアクセスすることもできる.
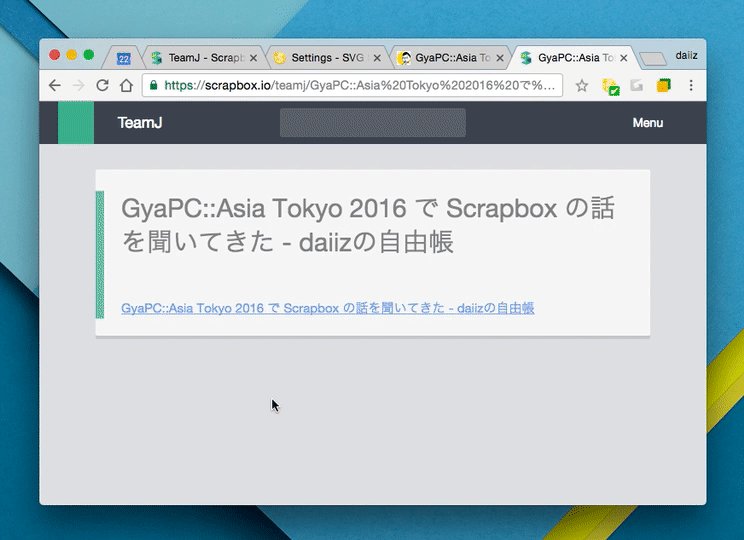
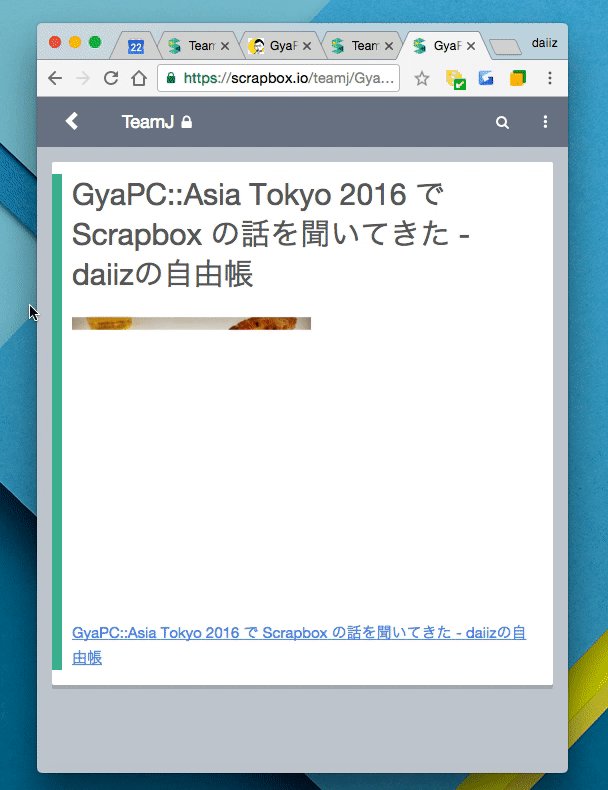
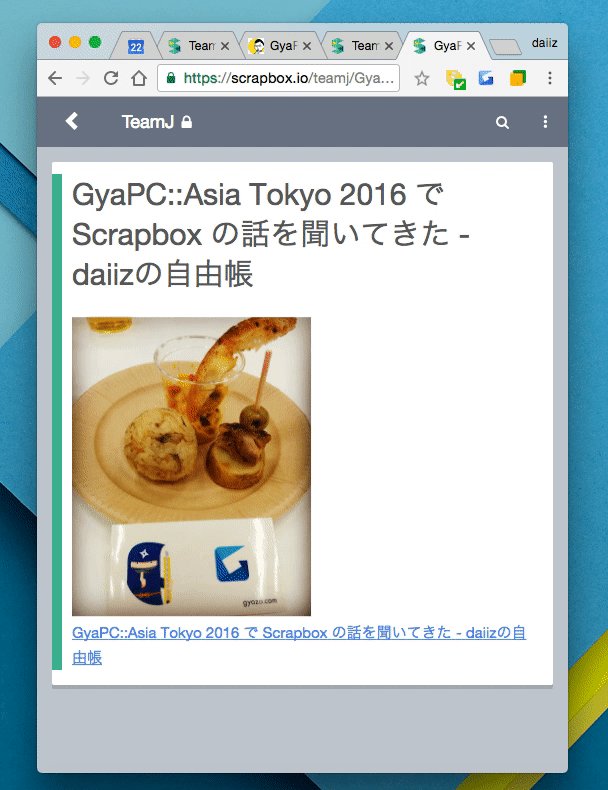
撮影してからページが作成されるまでの様子はこんな感じです.
Scrapboxのページ一覧にはこのように表示される.

詳細はまた書きます.