SVG ScreenShotに新機能「関連キャプチャ」を搭載しました.以前にお知らせした「SVG ScreenShot Frame」機能に続いてこちらも思い入れのある機能で,リリースが待ち遠しいものでした.昨日から全ユーザーを対象に使えるようになっています.
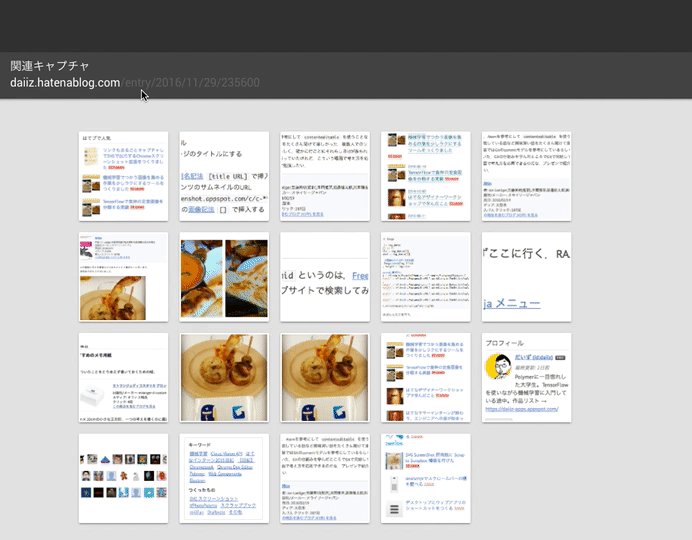
主役となるスクリーンショットアイテムの個別プレビューページにアクセスすると,スクショ画像内のリンクがクリック可能なキャプチャ画像が表示されます.そしてその下には,撮影されたオリジナルサイトのURLと,主役キャプチャ画像に関連しそうなアイテム(閲覧ユーザーの手持ちのアイテム)が提案されてリストアップされます.これが今回の新機能です.
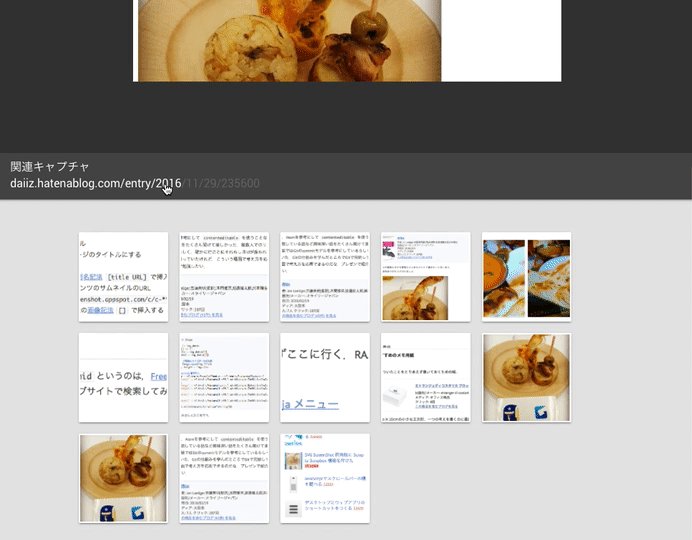
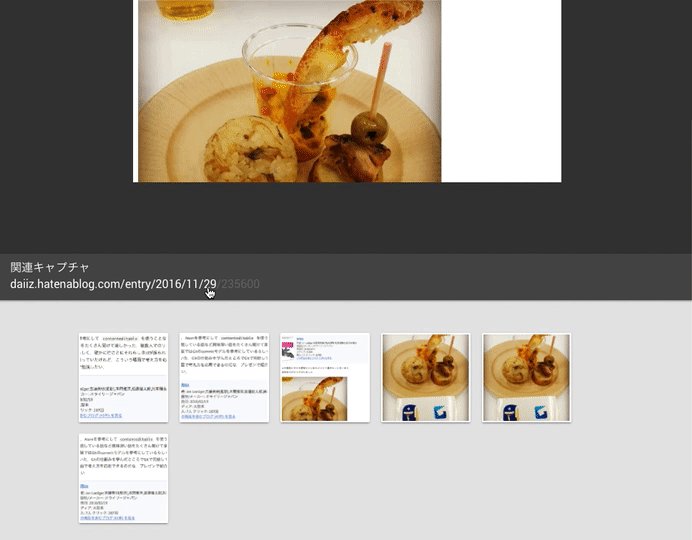
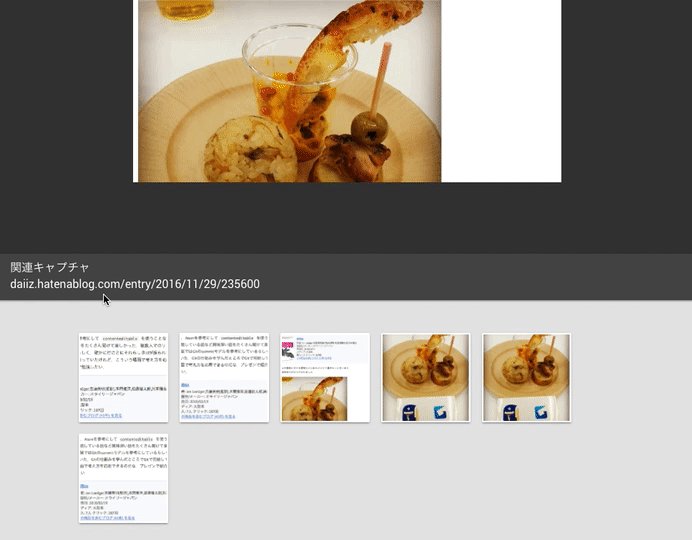
関連の度合いは,撮影元のページURLの影響範囲を選択して調節できます.例えば,主役のスクリーンショットがhttp://daiiz.hatenablog.com/entry/2016/11/29/235600 で撮影されていた場合,関連キャプチャの絞り込み検索は以下のアニメーションのようになります.

影響範囲を daiiz.hatenablog.com とすれば,これまでに daiiz.hatenablog.com で撮影したアイテムが表示されます.最も絞り込みが厳しい条件はURLをフルに用いる daiiz.hatenablog.com/entry/2016/11/29/235600 のときで,主役の画像と同じページ内で撮影された画像のみが表示されます.daiiz.hatenablog.com/entry/2016/11/ のような中途半端なURLを指定すれば,主役のキャプチャ元のサイトに関する2016年11月の記事を対象としたスクリーンショット検索が可能です.
このような「URLの範囲指定により関連度合いを調整する検索」によって,自分がよく撮るサイトの傾向が見えてきたり,撮ったことを忘れていたキャプチャ画像が出てきてアイデアが蘇ったりします.ランダムではないけれど分かりきった提案でもなく,閲覧ユーザー(アイテム所有ユーザー)によって結果の提案基準を操作できる点では過去コンテンツの扱い方としては面白いかと思っています.
むかしに書いた過去コンテンツに対する思いの記事を貼って終わります.