Scrapboxプロジェクト内のページ数の推移を可視化したかった.作成したものは Scrapbox のUserScriptと自前で組んだ簡単なウェブアプリの2パートから成る.うまくいくと専用レポートページでページ数の変化の折れ線図を確認できる.
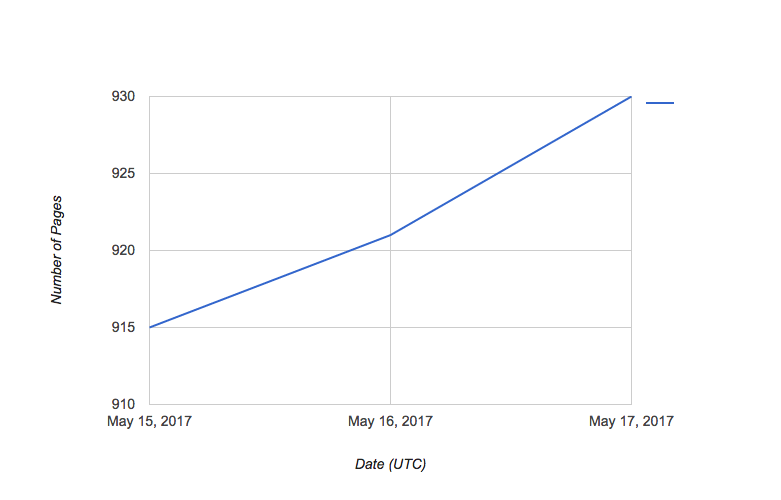
以下の例ではまだ3日分のデータしかないので見栄えは良くないが,今後蓄積データが増えていくことで,直近30日分のページ数がプロットされる.

自分のプロジェクトでの例
仕組み
- ページ一覧画面の右下ページ数をクリックして自前のウェブアプリに以下のデータを送信
- ページ数
- テーマ名 (今後,折れ線図のデザインで使おうと考えている)
- プロジェクト名 (URLの一部ではなく,画面左上に表示されているもの)

- ウェブアプリにデータを保存・蓄積
- レポートページにアクセスされたら蓄積されたページ数の日別変化を折れ線図で表示
準備
下記のような UserScript を自分のページのscript.jsに追加.
var daiizPageCounter = function () { var dLog = { 'page': 0, 'theme': 'default', 'project': '' }; var $p = $('div.page-list-status-bar'); $p.on('click', function (e) { var $t = $(e.target).closest('div.page-list-status-bar'); dLog.page = +$t.text().match(/\d+/)[0]; dLog.project = $('#app-container').find('.navbar-brand > .title').text(); $.ajax({ 'url': 'https://daiiz-apps.appspot.com/sb/p/a', 'method': 'POST', 'dataType': 'json', 'data': JSON.stringify(dLog) }).done(function (data) {}); }); var $links = $('link'); for (var i = 0; i < $links.length; i++) { var href = $links[i].href; if (href.match(/\/themes\//) !== null) { dLog.theme = href.split('/themes/')[1].split('.css')[0]; break; } } $p.css({cursor: 'pointer'}); }; window.setTimeout(daiizPageCounter, 1000 * 3);
記録手順
- Scrapboxプロジェクトのページ一覧画面で右下に表示されているpages欄をときどきクリックするだけで良い.

- この数字をクリックすると上述のデータが自前のウェブアプリに送信されて,日付情報を付加して保存される.
- ウェブアプリ側の設定は不要で,初回リクエスト受信時に自動でデータ蓄積の準備が整い,レポートページにアクセスするためのURL (例: https://daiiz-apps.appspot.com/sb/p/daiiz) が作成される.レポートページは,プロジェクトの private / public に関係なく,URLを知っている人が誰でもアクセスできる.
- 1日最低1回クリックして送信すれば,毎日の最新ページ数を保存していける.
製作開始時点はGitHubの芝生ふうのデザインで可視化しようと思ったが,Scrapboxでは折れ線図の方が勢いが見れて良いだろうと思いこうなった.