自作のカードUIテンプレート「griddlesJS」をこのブログで初めて紹介させて頂いてから、もうすぐ半年が経とうとしています。
初版を公開した後も(自分なりに)力を入れてアップデートを重ねてきました。その過程はこちらのページでご覧いただけます。今回は過去一番大きなアップデートです。
griddles-ui-card として新たにスタートします
これまでこのプロジェクトは「griddlesJS」として続けてきましたが、今後は「
griddles-ui-card」として開発が進められます。*1
本日プレビュー版をGitHubで公開しました。本体のソースコードと後述するデモのソースコードを入手できます。
<griddles-ui-card> について
Web Component
「griddles-ui-card」は web component の技術を用いたカスタムエレメントです。従って、これまでの「griddlesJS」よりも簡単にウェブページに埋め込むことが可能になります。例えば、griddles-ui-cardをインポートしたうえで、HTMLに以下のような一行を加えればカードの表示領域を用意することができます:
<griddles-ui-card wrappedBy="document"></griddles-ui-card>
このgriddles-ui-card要素に対して、次のようなJavaScriptを追加することで、デフォルトで用意されているサンプルカードを表示させることができます:
function griddlesAppInit() {
var griddle = document.querySelector("griddles-ui-card");
griddle.query = "sample";
}
Material Design
カードを表示する際のアニメーション、ウィンドウ縮小時にカードが縮む動作など、より自然な動きになるようにデザインを改良しました。特に、ウィンドウ変形の際の挙動の改良により、無駄な読み込みを減らすことに成功しました。*2
<griddles-ui-card> のデモ
Chromeでお試しください。なお、デモ3については開発中のため一部動作しないメニューがあります。
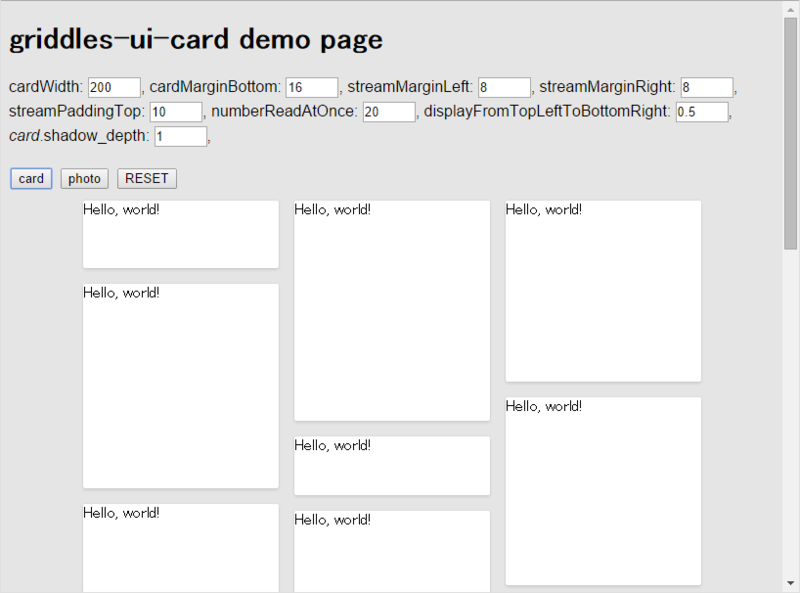
デモ1
こちらはLive Demoですので、ページ中で各種パラメータを変更しながら試すことができます。このデモは、GitHubからダウンロードしたプロジェクトフォルダの/griddles-ui-card/demos/に入っているdemo_document.htmlです。このデモを開く

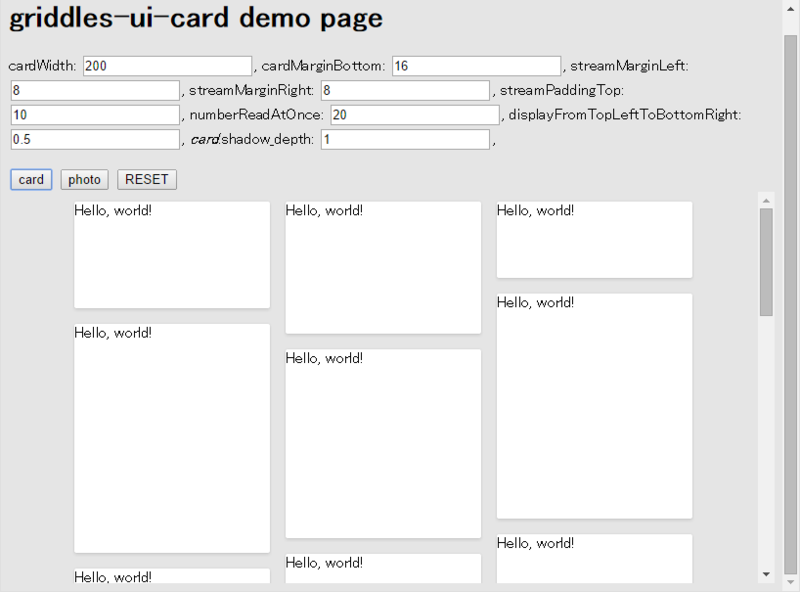
デモ2
こちらもLive Demoですので、ページ中で各種パラメータを変更しながら試すことができます。このデモは、GitHubからダウンロードしたプロジェクトフォルダの/griddles-ui-card/demos/に入っているdemo_div.htmlです。このデモを開く

デモ3 (Yummy)
こちらは Polymer のcoreエレメントのcore-scroll-header-panelとともに使用したデモです。右上の「虫めがね」アイコンからキーワードを選択する度に表示される写真が変更されます。*3 このデモを開く

リンク
ソースコード・デモを入手する
griddlesのデモ一覧を見る
フィードバックをお待ちしています
<griddles-ui-card>のデモを試用されたご感想・機能追加/改善のご意見などを、この記事へのコメントとして、または、GitHubのIssuesへの書き込みなどでお聞かせ頂けると嬉しいです。よろしくお願いします。