Chrome Dev Editor とは
Chrome Dev Editor の基本的な部分については以下の記事を参照ください。
本題
Chrome Dev Editor のアップデートがあった模様です。昨日、 Chrome Dev Editor の作成可能なプロジェクトに「JavaScript Chrome App (using Polymer paper elements)」が新たに追加されていることを確認しました。

試しにデフォルトで用意されているChrome Appプロジェクトを実行するところまで試してみました。
まずはいつも通り、左上の「横三本線ボタン」を押して、プロジェクトの基本情報を入力します。今回は以下のようにしました。

そして右下の「CREATE」ボタンをクリック。プロジェクトのファイル構成が始まると同時に以下のようなメッセージが表示されました。

難しそうなことが書いてありますが、簡単に和訳(意訳)すると
あなたのアプリはこのままでは動きません。
このプロジェクトのテンプレートでは Polymer エレメントを使用しています。これらの Polymer エレメントは Chrome アプリで採用されているコンテンツセキュリティポリシー(CSP)に適合していません。
これに対応するために、'Getting Bower packages...' のステップが完了したら、エディタの左パネルの一覧の 'bower_components' フォルダを右クリックして、表示される 'Refactor for CSP' をクリックしてください。
のような感じになると思います。
指示通りbower_componentsフォルダを右クリックして、表示される Refactor for CSP をクリックします。

ウィンドウ下部に「Refactoring bower_components for CSP compatibility...」とメッセージが表示されるので、1分ほど待ちます*1。
完了したら、以下のように「index.html」を右クリックして「Run」します。

これで Chromeアプリ が起動するはずなのですが・・・

「アプリケーション起動失敗」のエラーが出てきました。「インストールに失敗した」とが書かれていますが、chrome://extensions/ を開いて直接確認してみると、

問題なくインストールされていました。*2
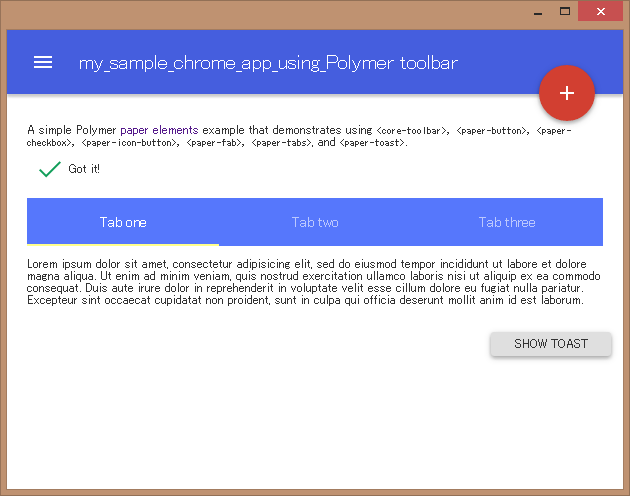
「起動」ボタン(赤枠囲みのテキストボタン)をクリックすると、無事に Chromeアプリ が開き、Polymer の paperエレメントで実現されている Material Design を楽しむことができます。

お疲れ様でした^^