Googleドライブ上で書いて実行できるGoogle Apps Scriptを使ってJSONを返すAPIサーバみたいなものを作る方法を紹介します.
ターミナルからcurlコマンドなどで呼んだときにふつうにJSONを返却するバージョンと,ウェブサイトから呼びたいときのためのJSONPの方法を取り上げます.とても簡単です.
Google Apps Script を書く場所に行く
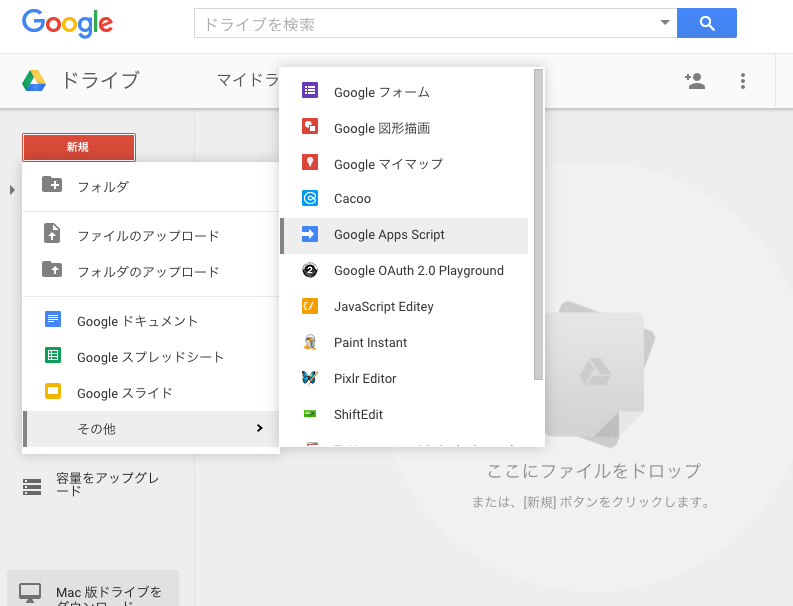
まずはブラウザでGoogleドライブを開きます.左上の赤い「新規」ボタンをクリックして,以下のように「Google Apps Script」を探してクリックします.

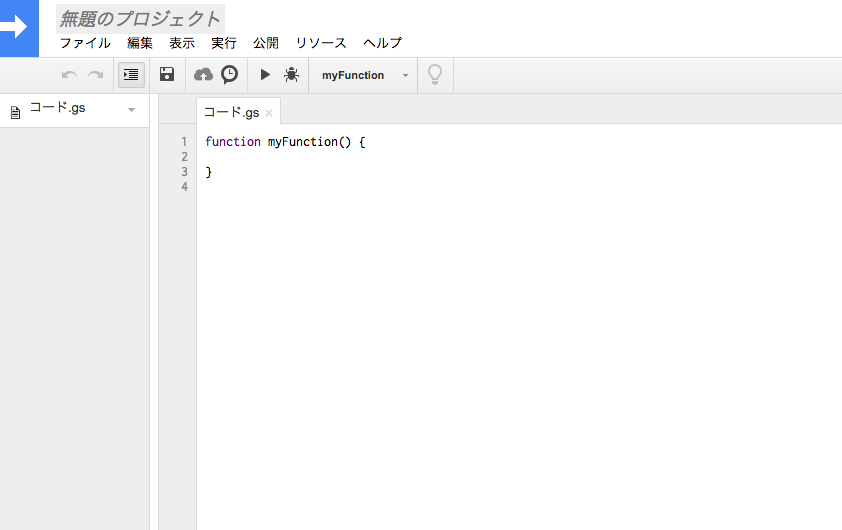
新しいタブが開きます.これから,ここにコードを書いていきます.「無題のプロジェクト」の部分をクリックするとプロジェクトの名前を変更できます.保存は左上メニュー「ファイル」→「保存」で行えます.

アプリケーションとして導入する
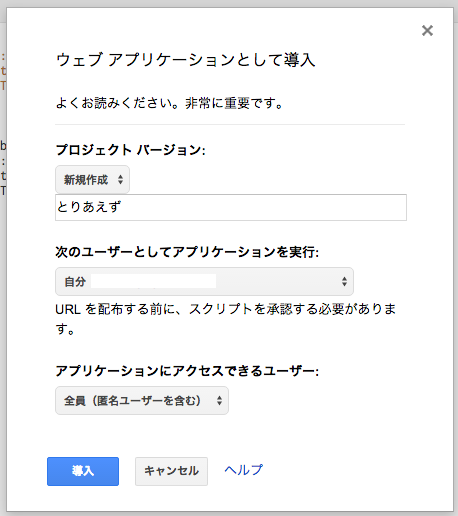
まだ何もプログラムを書いていませんが,とりあえず,実行したいときに呼び出すためのURLを取得します.メニューの「公開」から「ウェブアプリケーションとして導入...」をクリックします.

上の画像のように各種値を設定します.プログラムを編集してサービス内容を更新したい場合は毎回この作業を行います.そのときには「プロジェクト バージョン」を新たに設定する必要があります.「導入」ボタンを押すと,アプリケーションのURLが表示されるのでこれを控えておきます.以降この記事では,ここで得られたURLをアプリケーションのURLと書きます.
JSONを返す
コードエリアに下記内容をコピー・ペーストすれば完成です.
function doGet (request) { var data = {"name": "daiiz", "age": 22}; return ContentService.createTextOutput(JSON.stringify(data)) .setMimeType(ContentService.MimeType.JSON); }
実行例
- ブラウザのアドレスバーに「
アプリケーションのURL」を入力してアクセス - ターミナルで下記を実行
$ curl -sL アプリケーションのURL
JSONP
ウェブページ中でJSONを受け取りたい場合はJSONPという方法を用います.呼び出すときは「アプリケーションのURL?callback=alert」のように,パラメータcallbackにJSONを受け取ったときに実行したい関数の名前を与えます.
上記のコードの代わりに,コードエリアに下記内容をコピー・ペーストすればOKです.
function doGet (request) { var func = request.parameters.callback; var data = {"name": "daiiz", "age": 22}; return ContentService.createTextOutput(func + '(' + JSON.stringify(data) + ')') .setMimeType(ContentService.MimeType.JAVASCRIPT); }
今回のサンプルプログラムでは超シンプルなJSONを返していますが,Google Apps Scriptでスプレッドシートを触ったりして,いろいろ処理をした後に出来上がったJSONを返すプログラムを作ってみると楽しいと思います.