Polymer Summit 2016のCodelabsの一番大きい課題をやってみた.「Build a Progressive Web App with Firebase, Polymerfire and Polymer Components」というタイトルのやつです.タイトルに含まれているキーワードをピックアップしてみる.
- Progressive Web App (PWA)
- Firebase
- Polymerfire
- Polymer Components
これ一題で,かなり盛りだくさんな技術の雰囲気を掴める.最後の1つ以外に関しては完全初心者だったけれど,日頃はてブとかで情報を追っかけている程度の知識で問題なく進めた.
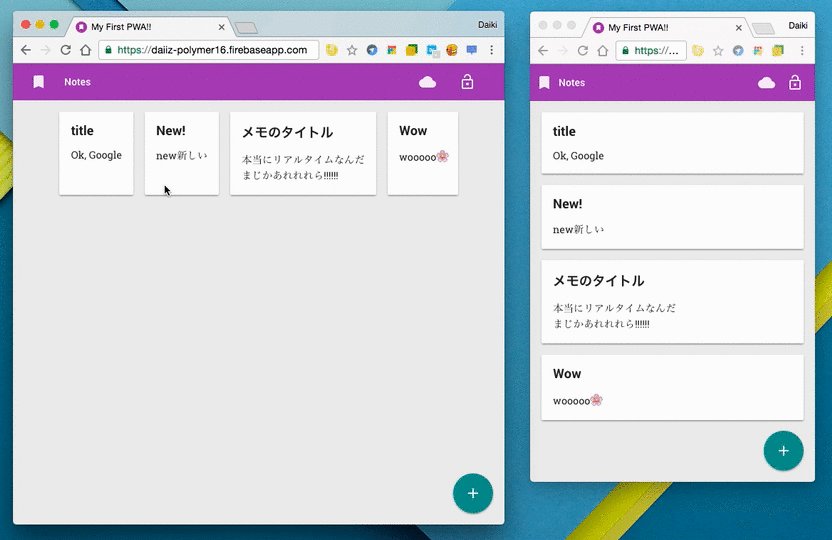
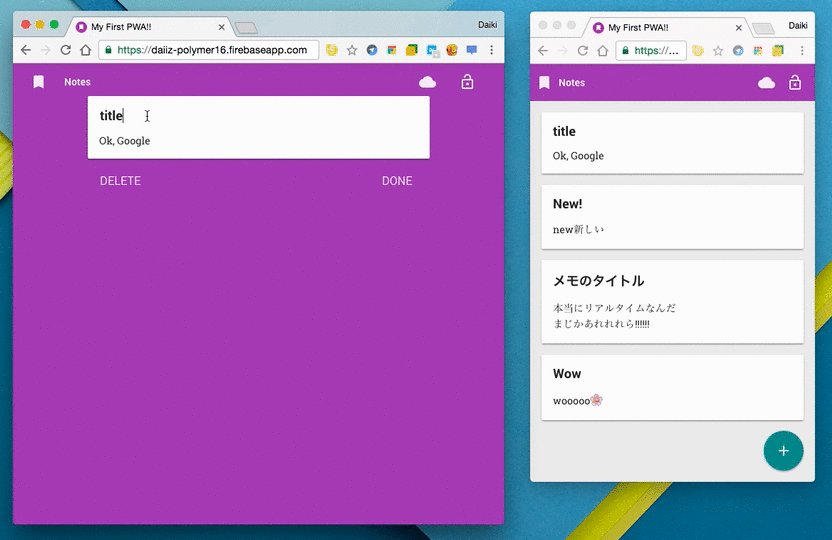
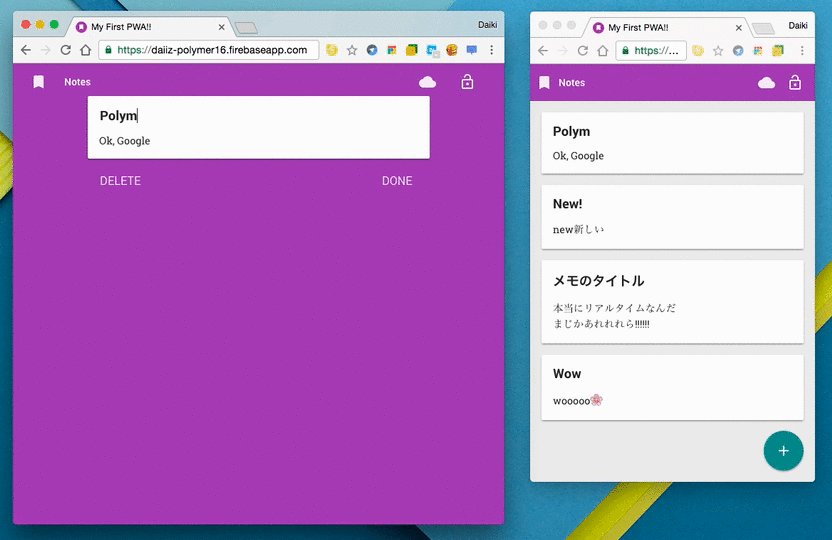
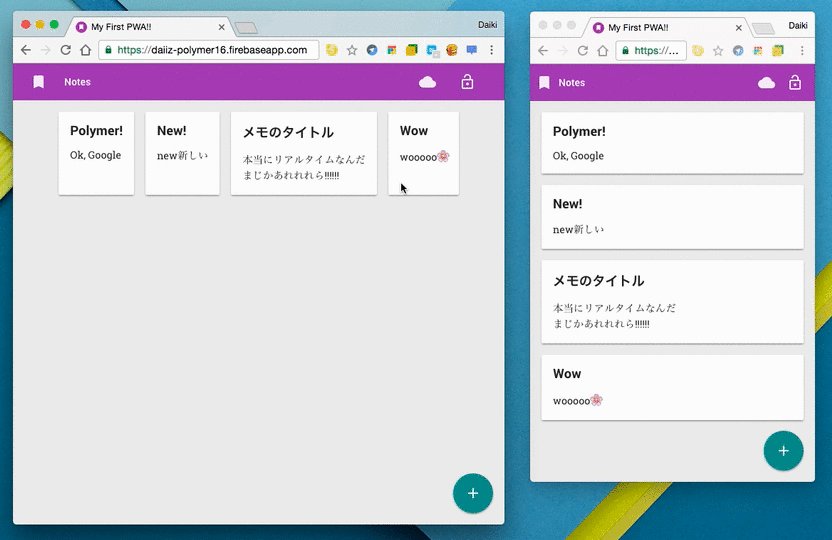
全てやりきると,リアルタイムで素早く同期するメモウェブアプリ(Google Keep風味)が手に入る.入力しているそばから複数端末(画面)でメモの内容が同期されて驚きが隠せない.これはすべてFirebaseのおかげ,すごい.
FirebaseのCLIツールをインストールして,新規プロジェクトを作る流れから丁寧に解説されているので,是非やってみて欲しい.突然「Firebase Consoleで新規プロジェクトを作って〜」とか言い出すので,課金発生しないのか心配になったりするけど,Firebaseは自分でPlanを変更しない限り無料で収まるので安心.ターミナルに出てくるFirebaseのロゴが格好いい.

他にもオフラインのときの挙動や,同期するまでの間にクライアント側のデータベース(IndexedDBが使われていた)からデータを読み出して表示したりする作法も学べる.まだ詳しく分かっていないけれど,Chromeアプリのバックグラウンドページのような挙動をしているっぽいService Worker にも初めて触れた.最近はウェブアプリにも manifest.json を書くのですね.
ここまでに書いた機能をアプリに組み込もうとすると,JavaScriptのコードをガリガリ書かなければいけなそうだけど,Polyemrを使えば大丈夫.必要なロジックがまとめられたカスタムHTMLタグが公開されているのでそれをコピペして組み立てていけば良い.例えば
Service worker helper elements:
<platinum-sw>polymerfire: Polymer Web Components for Firebase:
<firebase-app>,<firebase-auth>,<firebase-document>,<firebase-query>
などがある.codelabには直接的には出てこなかったけれど,PolymerのIron Elementsには<iron-ajax>など,JSをうまく隠してくれている便利要素が揃っている.
これまではJavaScriptのAPIとして公開していたものも,Web Componentとして公開する流れが流行ってくるのかもしれない.
成果物
- コード: daiz713/PolymerSummit2016Codelabs/PwaFirebasePolymer
- アプリ: https://daiiz-polymer16.firebaseapp.com/
スマホで開いて“ホーム画面に追加”をすると,まるでスマホネイティブアプリのようになる.そのうちCordovaを越せるかも!?