こんにちは,daiizです.
これは,今日開催の Dentoo.LT #15 で発表した内容の補足資料です.発表で使ったスライドは,この記事の末尾にあります.
補足資料
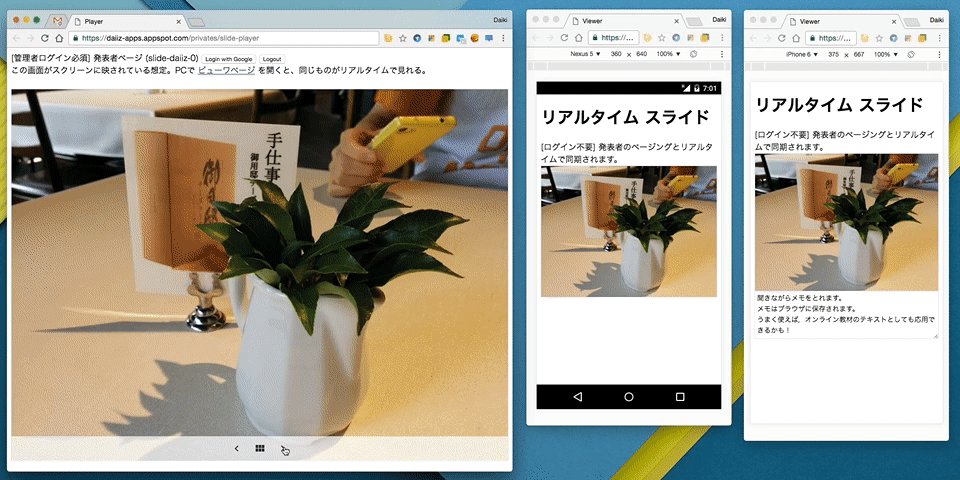
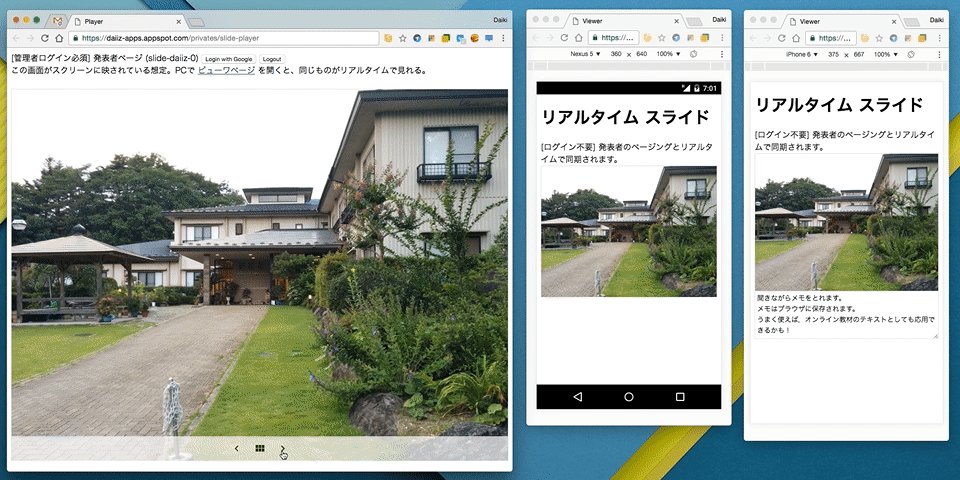
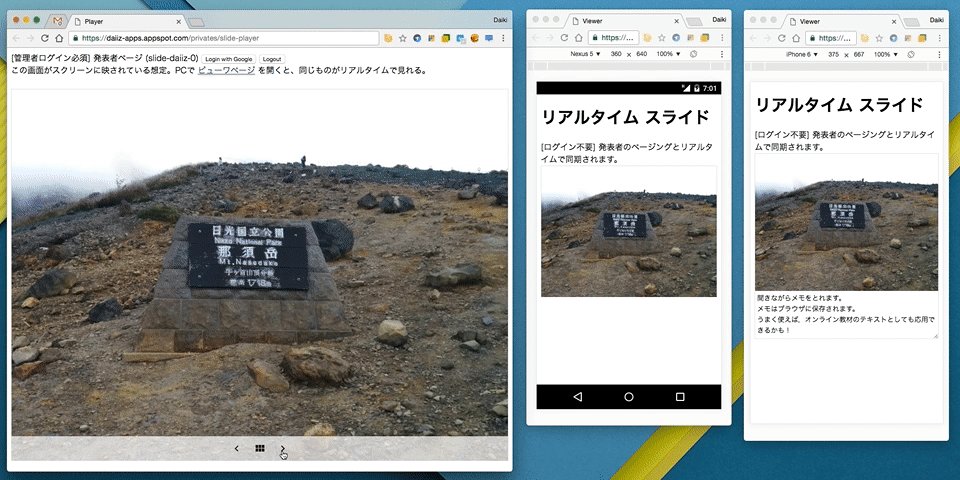
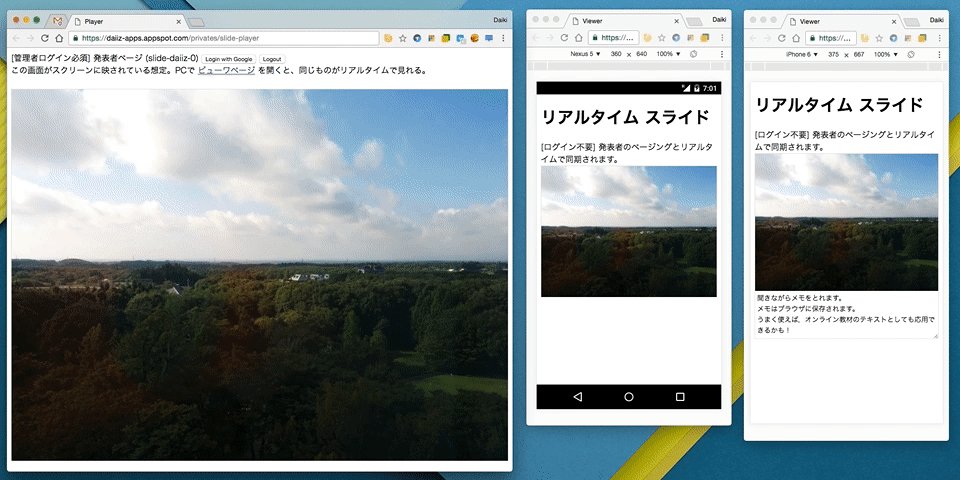
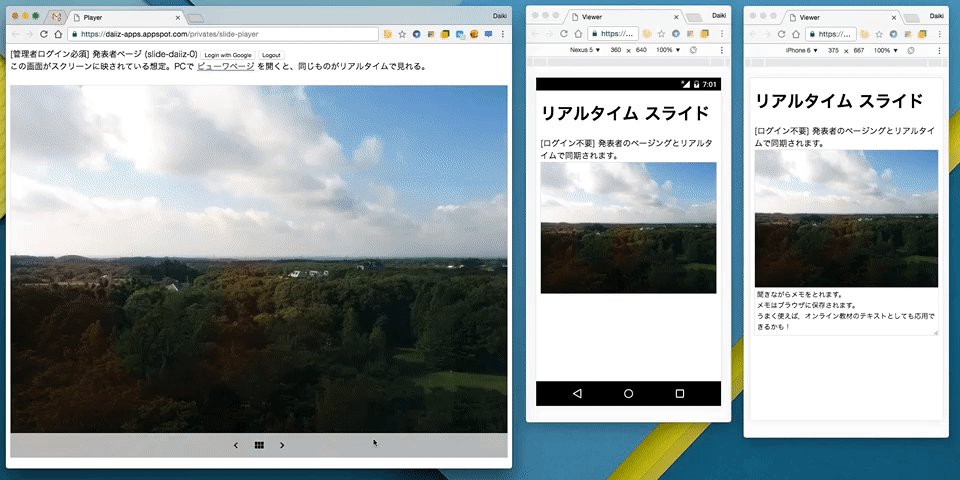
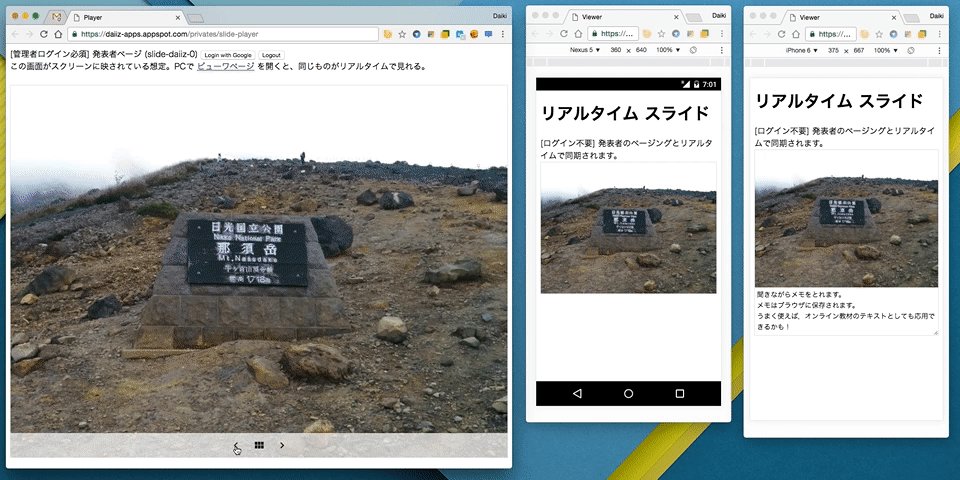
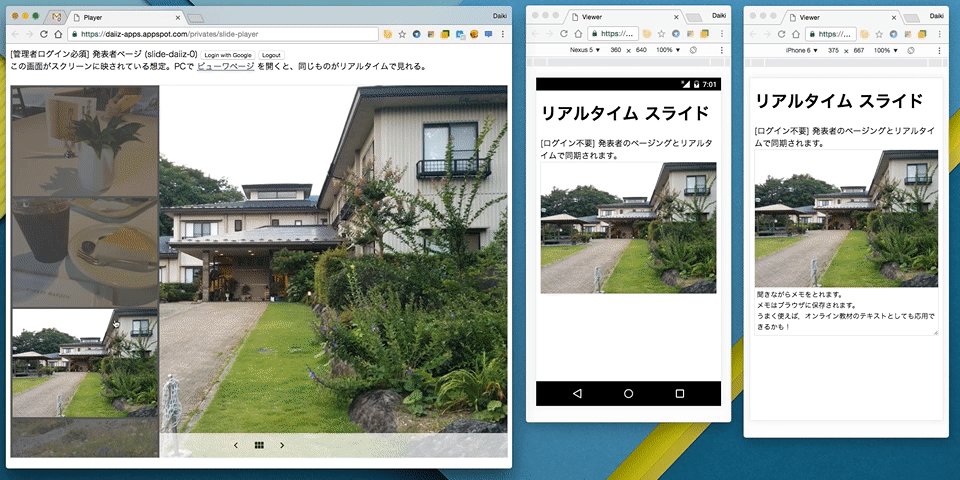
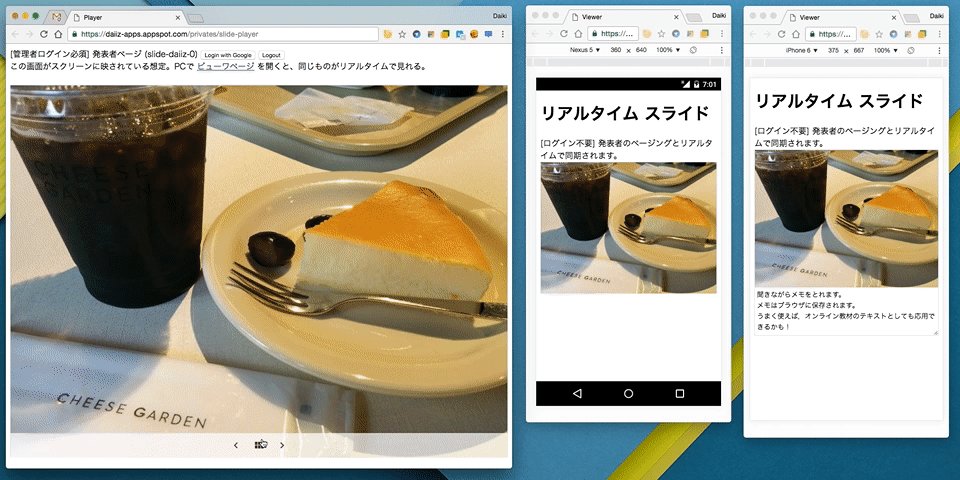
会場で上映されているスライドと観客の端末で開いたスライドのページ送りが同期される「スライドプレイヤー」と「スライドビューワー」を作りました.このような感じで動きます.左側が発表者画面で,右側は各端末を想定しています.
発表者が管理者アカウントでログインして再生しているスライドプレイヤーのページングにあわせて,ブラウザで開かれている全てのビューワーページのページが同期されます.リアルタイムで同期される処理には,リアルタイムデータベースFirebaseを使っています.現在のページ番号を常時監視して更新されています.Firebase最高です.
ビューワーページにはノート機能が付いています.閲覧者は発表を聞きながらリアルタイムにメモを取れます.このメモはブラウザのlocalStorageに保存されます.帰宅後に同じビューワーページを開けばメモも復元されます.メモを見ながらブログを書きましょう!
ビューワーページもプレイヤーページもブラウザさえあれば開くことができます.プレイヤーページをスマホで開いてプレゼンテーションをコントロールすることも可能です.
こうすることで,スマホをリモコンのように扱って,会場スクリーンのスライドをページ送りすることもできます.
会場機器と直接通信をしている訳ではないので,最悪,発表者が会場にいない状態であってもプレゼン可能です.今後良い感じに字幕を表示できるようになれば,オンライン学習教材としても使えるかもしれません.
ビューワ,プレイヤーやこの記事の上部に埋まっているスライドは <slide-imgs>というWeb Components (Custom Element)です.この要素はまもなく公開予定です.現在は子要素の<img>を各ページとして扱い表示していますが,将来には音声や動画も含めた様々な要素や,SVGスクリーンショットの埋め込みに対応する予定です.
物事を説明するとき,このようにブログ記事として書くこともできますが,動画やスライドショーを使うともっと伝わりやすくなる気がします.今日紹介した「リアルタイムスライド」サービスは,動画共有サービスとブログの中間を目指して作り込んでいきたいと思っています.
発表で言い忘れてたこと
あとで詳しく言うとか行って言い忘れてた.Firebaseの無料プランだと同時接続は100クライアントまでしかできないんです
— daiiz (@daizplus) 2016年10月23日