先日公開された Google Cloud Platform Japan 公式ブログ: Cloud Vision API でイメージの「銀河」を探索しよう を参考にしながら,自分でも可視化に挑戦してみた.記事で書かれている手順説明とGitHubで公開されているソースコードを眺めながら,可能な範囲で真似しながら作った.制作過程をざっくりまとめていく.
可視化の題材は,Cloud Vision APIではなくて,TensorFlowを使って実験を進めているConvolutional Neural Network での定食画像分類実験とした.定食分類実験については下記記事をご覧ください.
「銀河」の様子
ブラウザで3D空間を表示するためにthree.jsを使っていて,完全に初心者状態だったので予想以上にいろいろなところで躓いた.とりあえず今のところはこんな感じで触れるようになっている.

画像収集
tfPhotoPaletteを用いて画像を集める.このツールが出力するJSONファイルには,学習器に与えるbase64エンコードされた32x32pxの画像データだけでなく,教師ラベルや画像のURL,トリミング領域の座標情報も保持しているので,いつでもすぐに必要な情報を取り出せる.今回のようなデモを作りたくなったときに非常に便利.
画像分類
手持ちのありったけの食神定食画像を,最新の学習器に与えて,その画像がどのラベルが相応しそうかの確率を表したベクトルを得る.例えば,以下のような画像を与えると,

このようなスコアベクトルが得られる.
{
"teishoku-3": 0.9777767658233643,
"teishoku-1": 0.015356350690126419,
"teishoku-5": 0.0014701758045703173,
"teishoku-4": 0.005396719556301832
}
これを特徴ベクトルとして空間に描画したいが,今回は分類数が4個であるため,得られたスコアベクトルは4次元ベクトルとなっている.このままでは3D空間にプロットすることはできないが,冒頭に挙げたGoogleのブログで次元削減という技を知ったのでもう怖くない.ベクトル表現を3次元まで落していく.
次元削減
Barnes-Hut t-SNEアルゴリズムにより次元削減を行った.これを使えば大きな次元のベクトルデータを任意の次元のものに変換することができる.すごい.使わせて頂いたライブラリがC++で書かれていたので,Pythonで呼び出す仕掛けを自前で書いた.アルゴリズムの仕組みは今度勉強したい.
Three.jsで「銀河」を描画する
ブラウザで表示するために,これまでに生成してきた様々なデータをJSONファイルにまとめる.点をプロットしてマウスで遊べるようにするプログラムは一度書けば何度でも使いまわせるので,いろいろなデータを差し替えるだけで素早く様子を観察できるようになった.

しばしば,定食3と定食4,定食4と定食5の見極めが難しいことを示すようなスコアベクトルが得られていた.これを表すかのように,銀河ではこれらのクラスタがそれぞれ隣接して描画されていた.
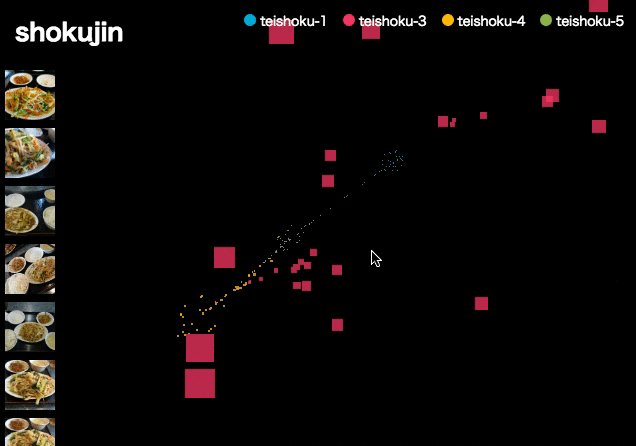
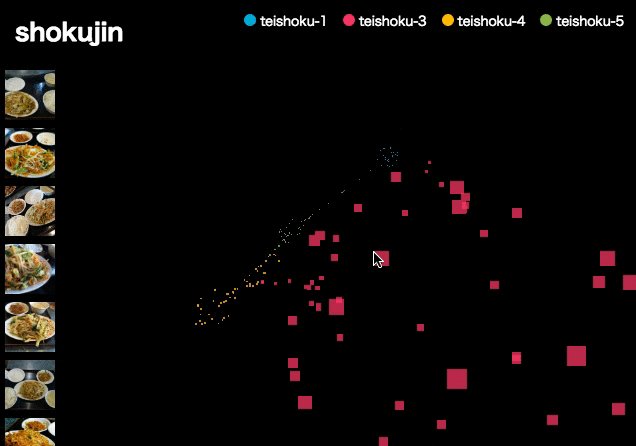
マウスのホイールで描画されたクラスタに近づいていくと,そのクラスタに含まれる定食画像が左サイドに一覧される.プロットされた点をダブルクリックすると,その点が表す写真が表示される.スコアベクトルデータも表示できるようにしたい.

以上に挙げた処理を行って,実際にブラウザでデモを動すまでの一連の流れは,tfPhotoClassifier の「Galaxy Demo」機能として搭載される予定です.
お楽しみに:)