ハイブリッドアプリを開発する環境を構築しました。
ハイブリッドアプリとは
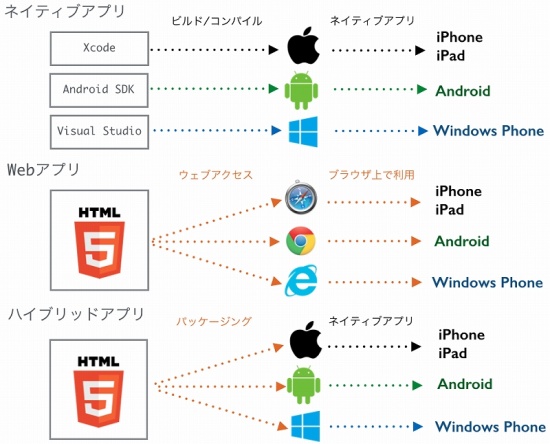
従来のスマホ/ウェブアプリ開発スタイルと「ハイブリッドアプリ」の考え方を比較する分かりやすい説明としては、以下の図が良いと思います。

この図は「HTML5によるハイブリッドアプリ開発の「Apache Cordova」とは?IBMやSAPがなぜ注目? 企業向けモバイルアプリ開発の問題が決着か|ビジネス+IT」より引用させて頂きました。
そのまま図のとおり、一度HTML, JavaScript, CSSを書けば、あとはツールを使ってパッケージングするだけで一気にAndroid, iOS, Windows向けのアプリとして提供できるようになる仕組みです。大元のコードをウェブで主流な言語で書くことができるという点はすごく魅力的です。
キーはCordova
ハイブリッドアプリの開発を行うために、上図で言うパッケージング作業や、カメラやマイクなどデバイスの機能にJavaScriptでアクセスするためライブラリなどを提供してくれる「PhoneGap(Cordova)*1」というフレームワークがあります。
このブログでも何度か紹介したことのある「Monaca」というサービスでは、アプリの開発者はブラウザIDE上でHTMLやJavaScriptを書くだけで良く、各スマホOS向けのCordovaによるビルドはmonacaがクラウド上で行ってくれます。このサービスは非常に便利なので手放せません。
しかし遂にmonacaの無料枠だけではプロジェクトの管理が難しくなってきたため、この度、MacBook Airに独自のCordova環境を整えることにしました。
Cordova導入手順
ここではCordovaをMac OS Xにインストールする手順概要を紹介します。Android SDKとnodeはインストール済みであることを前提とします。*2
node と npm が入っていることを確認
$ node -v $ npm -v
バージョンが表示されればOKです。
Cordovaをグローバル環境にインストール
$ sudo npm install -g cordova
インストール完了までには3分ほどかかりました。
Cordovaが入ったことを確認
$ cordova -v
こちらもバージョンが表示されればOK。
Android SDKの場所を特定して、そのなかのtoolsとplatform-toolsにパスを通す
場所が分からない場合はAndroid SDKマネージャを起動するとSDKパスが表示されるので参考になります。私の環境ではSDKのパスは~/Library/Android/sdk/だったので、.zshrcに下記内容を追記しました。
# android sdk へのパス(cordovaで使う) PATH="$PATH:$HOME/Library/Android/sdk/tools/" PATH="$PATH:$HOME/Library/Android/sdk/platform-tools/"
パスが通ったかどうかの確認として、以下のコマンドを実行してみます。
$ which android $ adb version
エラーでない内容が表示されればOKです!
Hello, Cordova!
ここではcordovaのサンプルアプリをAndroid端末(Nexus 5 Lolipop)で実行するところまでを紹介します。
ディレクトリhello/にアプリを生成する
$ cordova create hello app.daiz.hello HelloWorld -d
生成完了のメッセージが表示されたらcd hello/します。
ビルドターゲットとしてAndroidを追加する
$ cordova platform add android
追加されたターゲットリストを確認するためには
cordova platform ls
を実行します。すると、たったいま追加したAndroidが出力されます。同時に、下記のように、利用可能な他のプラットフォームが表示されます。
Available platforms: amazon-fireos, blackberry10, browser, firefoxos, ios
実行する
MacBookにNexus5を接続して
$ cordova run android
を実行します。1分ほど掛けてビルドが行われた後、端末にアプリがインストールされて

のように起動・表示されます。
アプリデバッグのためにPC側のブラウザに表示させることもできます。
$ cordova serve android
を実行して、ブラウザでhttp://localhost:8000/android/www/にアクセスすると、スマホアプリ画面と同じ内容を見ることができます。
今後やりたいこと
- アプリを作り、Google Play に出品する
- Cordovaのアーキテクチャについて本格的に学ぶ。(ソースコードを読む力を付けたい。)
- Googleの
ccaやMicrosoftのManifoldjsなど、Cordovaをベースとしている他の類似のプロジェクトについて学ぶ。 - ハイブリッドアプリの課題(限界)を考える。
追記
- 2015-05-05: miilClientがCordovaを採用しました。