単なるテキスト(.txt)ファイルをきれいなウェブページに変身させるChrome拡張機能「SimpleWebPage」をつくりました.
ただのテキストファイルをれっきとしたウェブページにしてくれる仕組みを作った.(Chromeで表示された.txtファイルの内容をいい感じにスタイルがあたるHTMLに変換する拡張機能を作っただけ)https://t.co/4QKETsFV96
— daiiz (@daizplus) August 2, 2016
デモ
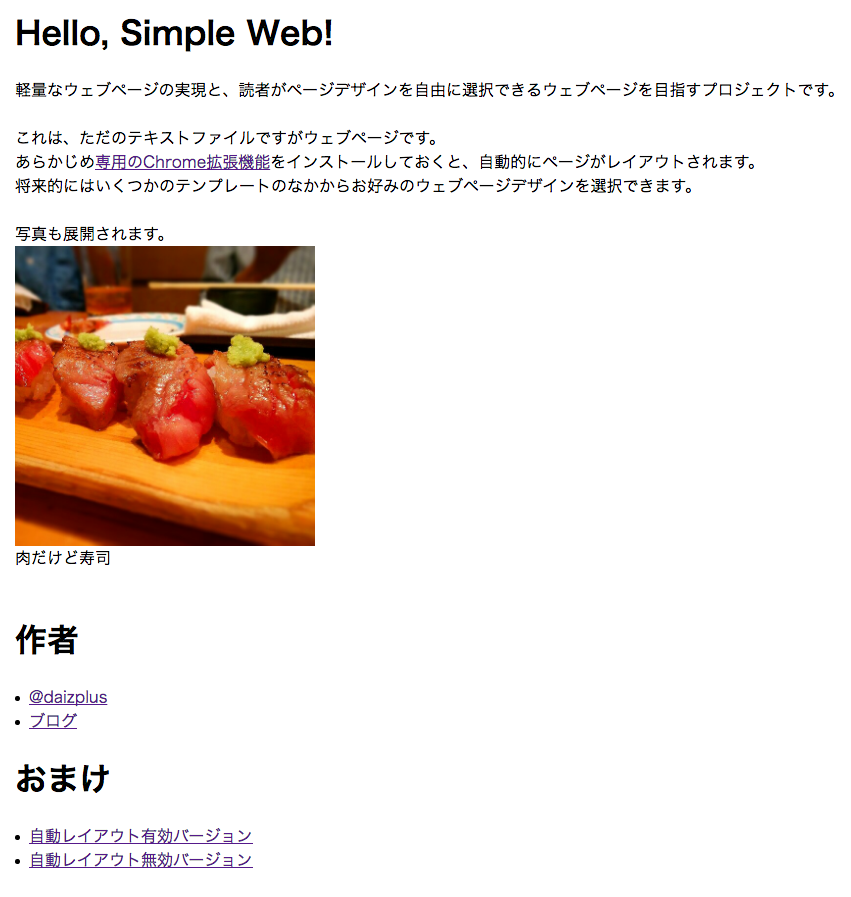
Chromeにあらかじめ拡張機能をインストールしたうえで,サーバから配信される以下のようなテキスト(.txt)ファイル*1を開くと,続くスクリーンショットのように,タイトル文字が大きくなったりリンクが挿入されたり画像が展開されたりします.この拡張機能は.txt?swpで終わるURLに反応します.
Hello, Simple Web! 軽量なウェブページの実現と、読者がページデザインを自由に選択できるウェブページを目指すプロジェクトです。 これは、ただのテキストファイルですがウェブページです。 あらかじめ"専用のChrome拡張機能(*1)"をインストールしておくと、自動的にページがレイアウトされます。 将来的にはいくつかのテンプレートのなかからお好みのウェブページデザインを選択できます。 写真も展開されます。 "肉だけど寿司[*2]" 作者 - "@daizplus(*3)" - "ブログ(*4)" おまけ - "自動レイアウト有効バージョン(*5)" - "自動レイアウト無効バージョン(*6)" *1: https://github.com/daiz713/SimpleWebPage *2: http://images.miil.me/i/08bdc09a-4fee-11e5-a24a-22000aba161e.jpg 300 300 *3: https://twitter.com/daizplus *4: http://daiiz.hatenablog.com/ *5: https://daiiz-apps.appspot.com/1/hello.txt?swp *6: https://daiiz-apps.appspot.com/1/hello.txt

うれしいこと
- ただのテキストなので特段拡張機能を使わなくても読める
- Markdown記法で配信してもよいけれど,
#や!などのコンテンツ以外の記号はなるべく使用されないほうが読みやすいと思ったので今回は純粋なテキスト形式
- Markdown記法で配信してもよいけれど,
- HTMLの文法を知らなくて良い
- このプロジェクトにもいくつか覚える記法はあるけれど,シンプルなルール(を目指している)
- メモなどを書き換えること無くそのまま公開できる
<style>宣言部や,外部CSSの読み込みがないため,データ通信量が減るはず- ウェブページに変身するためのCSSは拡張機能がローカルで持っているので通信はない
- テザリング時も安心
今後
- テキストの構造的な部分を意識しながらHTMLに変換
- 拡張機能にページレイアウト(デザイン)テーマを複数種類用意する
- ベースカラー,カラム数,文字の大きさなどを指定できると良い
.txt以外のテキストファイルに挑戦..texでやってみたい- WebExtension化
- Chromeだけでなく,他のブラウザでも使えるようにする
- スマホアプリ化
- 本当に必要なテキストコンテンツだけを配信して,ページデザインはアプリ側でやるというニュースアプリを作りたい
関連アイデア
*1:スマホで見ると文字化けする場合がある