時間ができたので、ずっと気になっていた Portals をようやく触れた。これはかなり面白そうだ。デモのGIFでよく見かけた、portal要素が左下のからwindow全体になめらかに遷移する綺麗なアニメーションも仕様の一部かと思い込んでいたけれど、意外とCSSだった。表現の自由度が高くて良い。
この解説記事を読みながら SVG Screenshot に無理やり組み込んでみたりしていた。
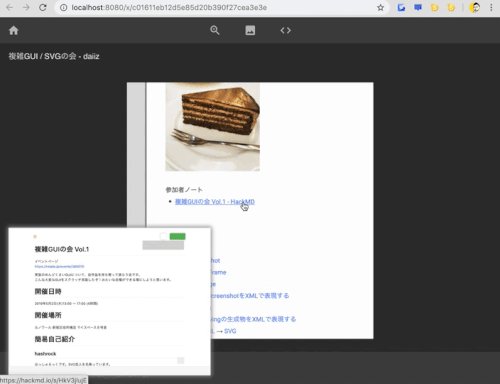
以下は、関連画像の遷移に使ってみた例。動きはおもしろいが、いまいち嬉しさはない。
やっとPortalsを試している。おもしろい。 https://t.co/Na35hWQeIU pic.twitter.com/Op3IyrliYB
— daiiz (@daizplus) 2019年5月29日
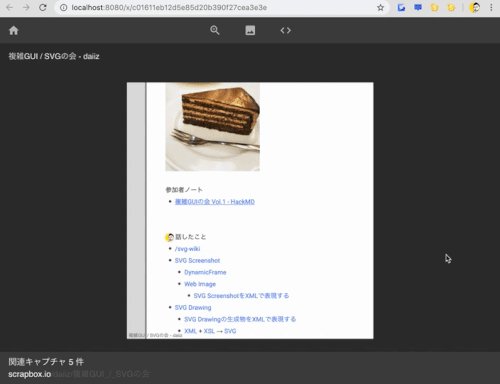
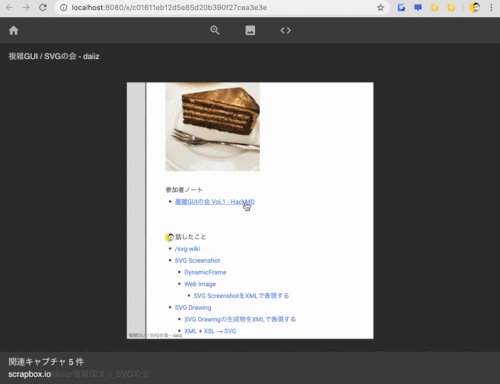
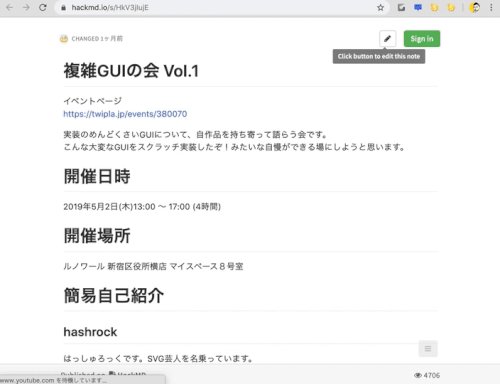
SVG画像内リンクの遷移に使ってみる。これは良いプレビュー機能だ。遷移先がsame originでなくても動くのは楽しい。
Portals、SVG Screenshot viewer と相性良さそう https://t.co/vzTnRuemhn pic.twitter.com/vUU5G0z0dY
— daiiz (@daizplus) 2019年5月29日
— daiiz (@daizplus) 2019年5月29日
暫くの間、画面遷移のためには<portal> をクリックしないといけないと勝手に勘違いしていたが、よく考えたらそんなことなくて portal.activate() さえできれば良い。aタグがクリックされた時、portalがスタンバイ完了しているならそれをactivateすることで便利になった。
aタグをクリックしても portal.activate() できるのだったhttps://t.co/vrHWComsEK
— daiiz (@daizplus) 2019年5月29日
enable-portals flag 付きの Chrome Canary でしか動かないが、あとでリリースしよう。
追記
SVG Screenshotのsvg画像プレビューページをPortalsで表示するデモ (ソースコード付き)