ブラウザでポップアップ画面を開くには
window.open('https://www.google.co.jp', '', 'location=no, width=400, height=300');
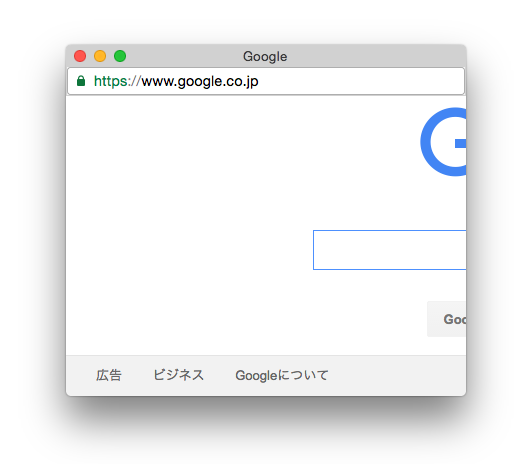
と書く.引数は左から順に,開くページのURL, ウィンドウ名, オプション文字列となっている.第3引数を見ると分かるように,アドレスバーlocationは非表示にするように要求している.しかし,これをChromeで実行すると,

のように必ずアドレスバー付きで表示される.何のサイトにアクセスしているかを分かりやすくする配慮だと思うが,ウェブアプリの一機能として開くサブウィンドウだった場合,格好悪い.

Chrome拡張機能*1のAPIには,chrome.windows.createというものがある.これはwindow.openと用途が似ていて拡張機能でサブウィンドウを開くために使ったりする.上のやつと同じことをするためには,
chrome.windows.create({ url: 'https://www.google.co.jp', type: 'popup', width: 400, height: 300 });
こちらのAPIのオプションはJSONで,また,ウィンドウタイプtypeに "popup" を与える.
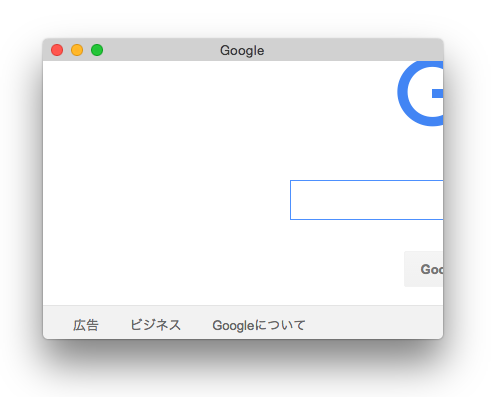
これを実行すると,

というふうになり,アドレスバーは表示されなかった.格好良い.
まとめ
- Chromeでサブウィンドウ画面を開く場合は,嫌でもアドレスバーは付いてきて消すことはできない.ウェブサイトでサブウィンドウを開くときは,格好悪いけれど諦めるしか無い.
- Chrome拡張機能でサブウィンドウを開くときは,
window.openを使うよりもchrome.windows.createを使うと格好良くできる.
できればウェブサイトでも格好良く開きたい.
*1:先日廃止が発表された「Chromeアプリ」とは別物!