下記記事でご紹介した,tfPhotoPaletteで切り取ってリサイズした画像データをローカルサーバに送信する「Play機能」に小さな改良を施しました.
これまでは,Play機能のウィンドウで「Classify」ボタンを押した際は,tfPhotoPaletteで切り取られて縮小された画像が送信されていました.
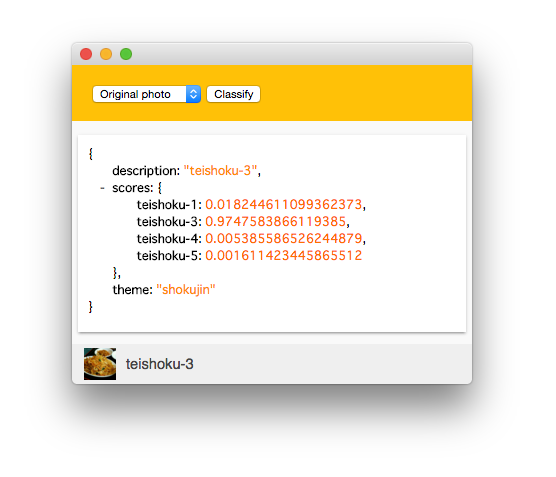
昨日公開した最新版では,送信する画像のサイズを「Original photo(切り取り前の元画像)」,「Cropped photo(切り取られた画像)」,「Reduced photo(縮小された画像)」の中から選択できるようになりました.デフォルトではこれまで同様の,縮小画像をBase 64エンコードしたものが送信されます.

サイズ指定機能は「Classify」ボタンの左に設けられたセレクトボックスから行えます.

大きなサイズの画像データを扱うことができるようなったため,TensorFlowでの実験だけでなく,切り抜いた画像を他のAPIに送信するためのクライアントツールとしても使用できるようになりました.
次回はtfPhotoPaletteを介してGoogle Cloud Vision APIを呼び出して,Label Detectionをする例を紹介します.
tfPhotoPalette
Chrome ウェブストアからインストールできます.どうぞご利用ください! chrome.google.com