今週のリリースです.
SVG Screenshot
ついに,アプリのアイコンが決定しました!
高校の頃からの友人で,美術センス抜群のまれ (@maremarecosmo)さんに描いて頂きました.
ちなみに,僕のプロフィールアイコン もまれさんが描いてくれたものです.
もまれさんが描いてくれたものです.
これを機にChrome拡張機能v0.1.3をリリースしました.
SVG Screenshot - Chrome Web Store
アイコンの変更に加えて,
- 選択した文字列をスクリーンショットに保持する
- 保持された文字列をビューワページで表示する
のような新機能が搭載されています.
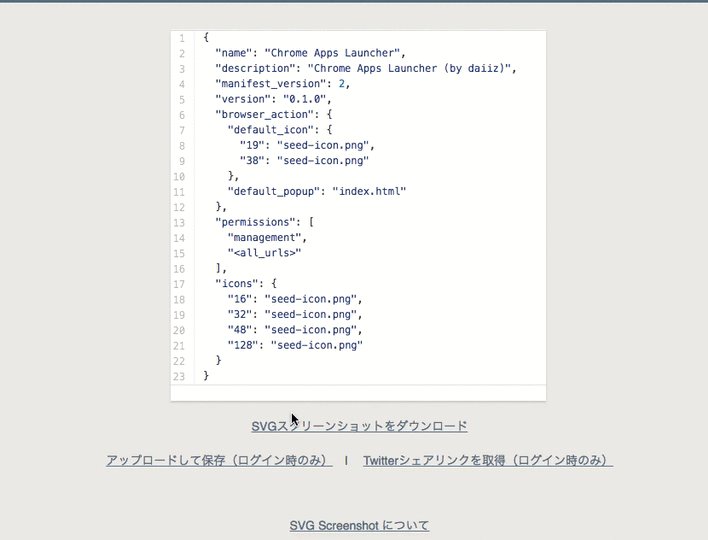
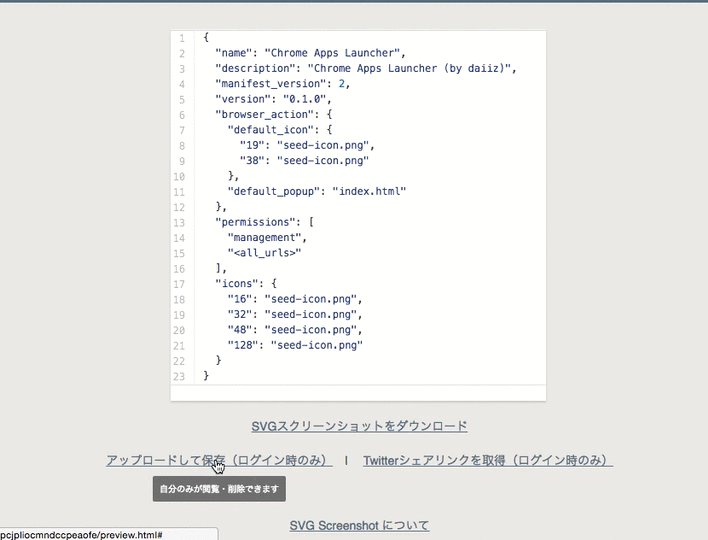
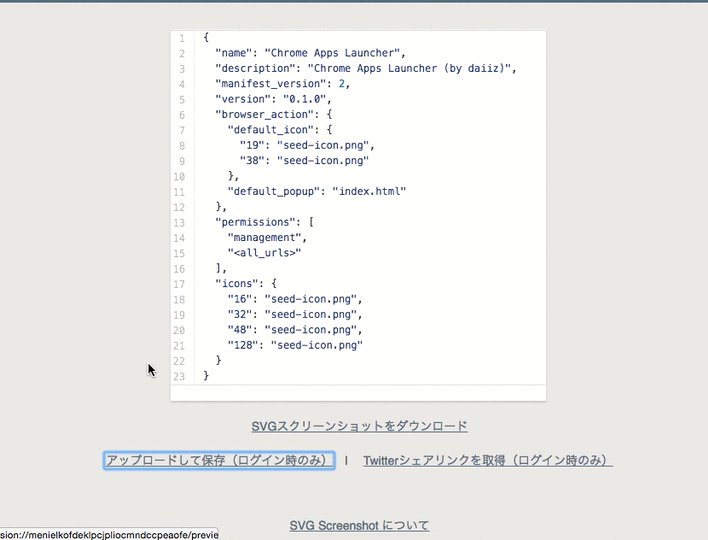
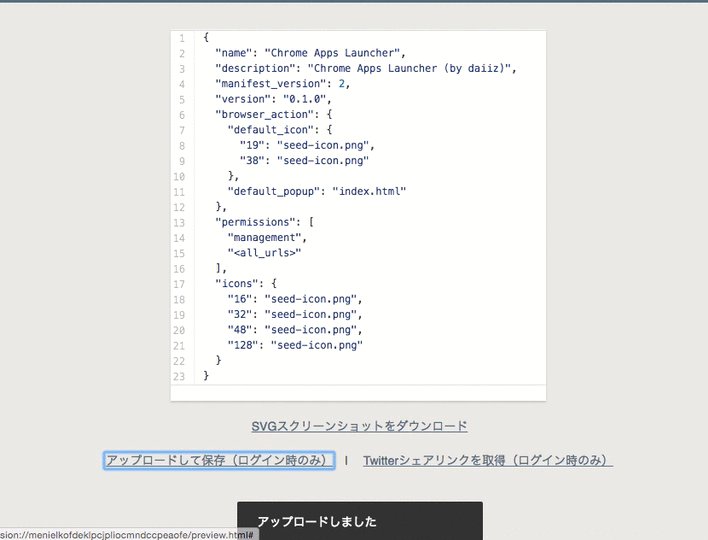
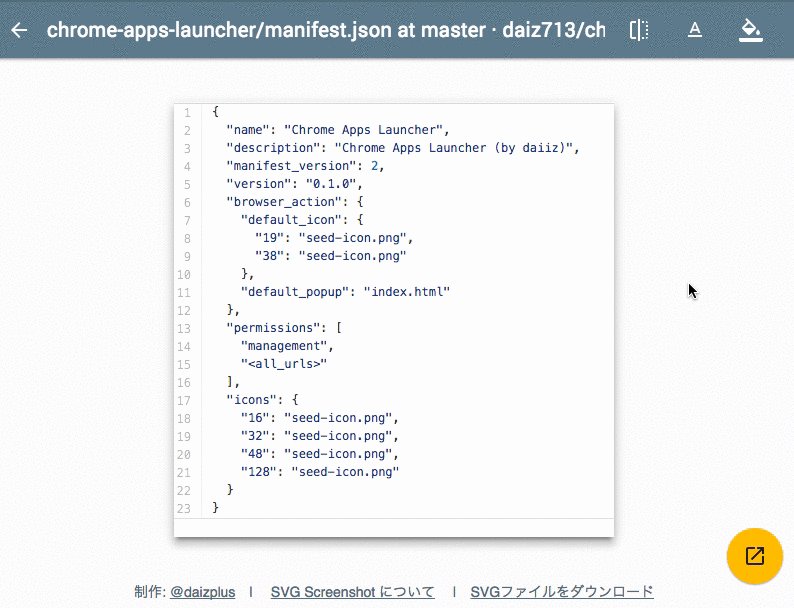
以下のアニメーションのように使います.とても便利です.
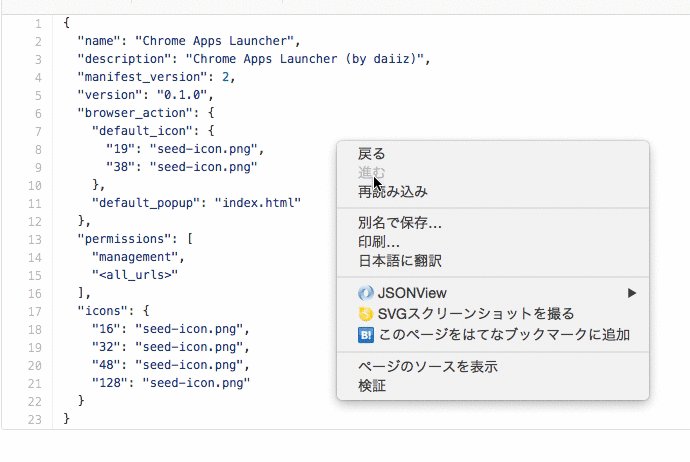
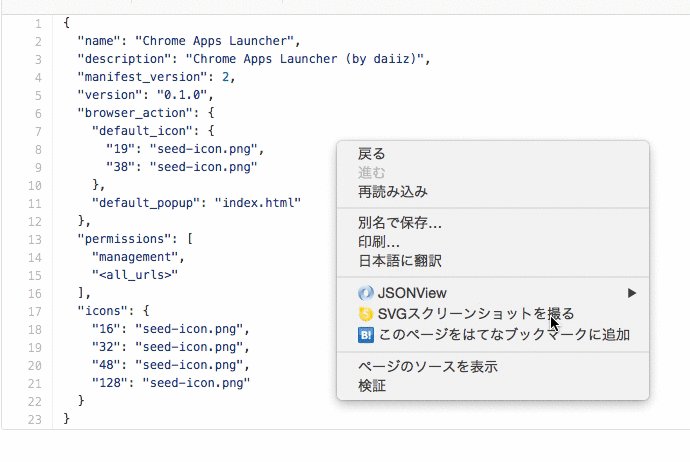
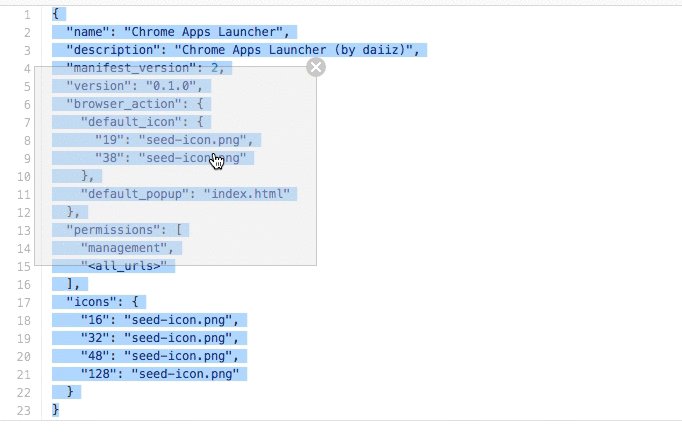
1.スクショを撮りたいページで右クリックして「SVGスクリーンショットを撮る」メニューをクリック
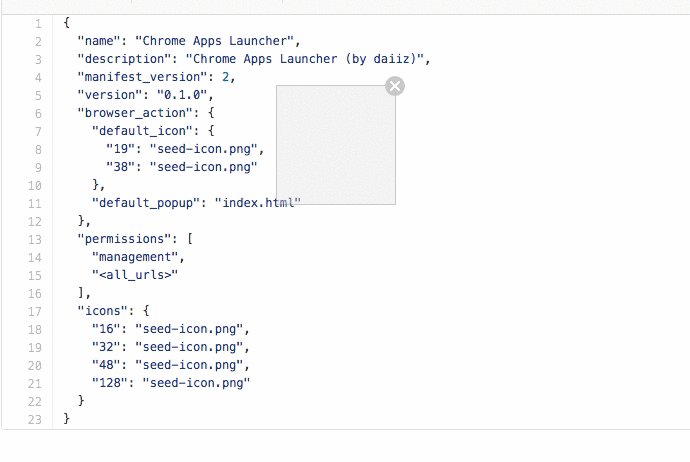
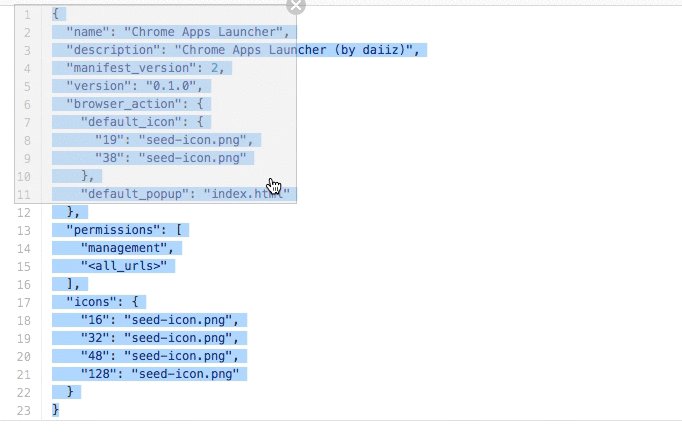
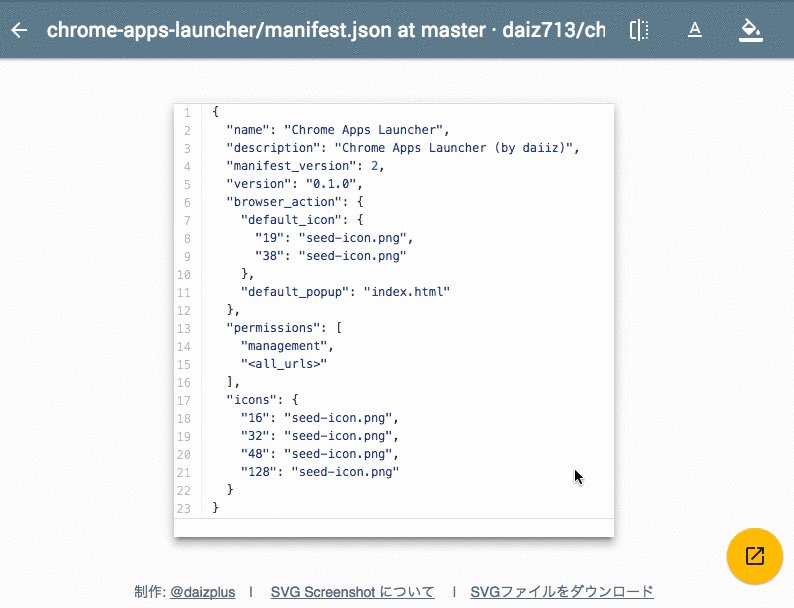
2.スクリーンショットに含めたい文字列を選択
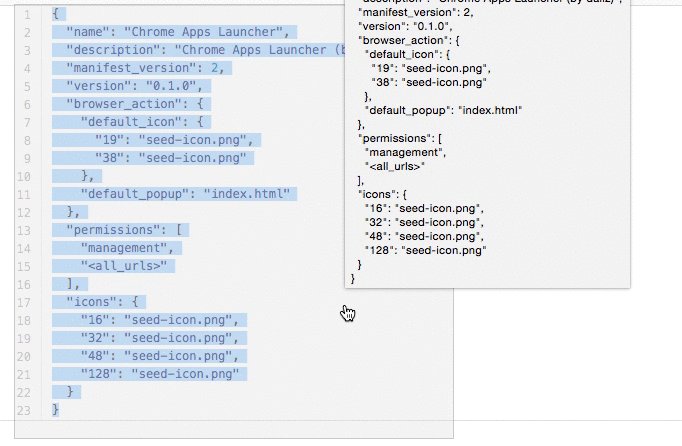
3.撮りたい領域を決定して,切り取りボックスをダブルクリック
4.スクリーンショットファイルをアップロード
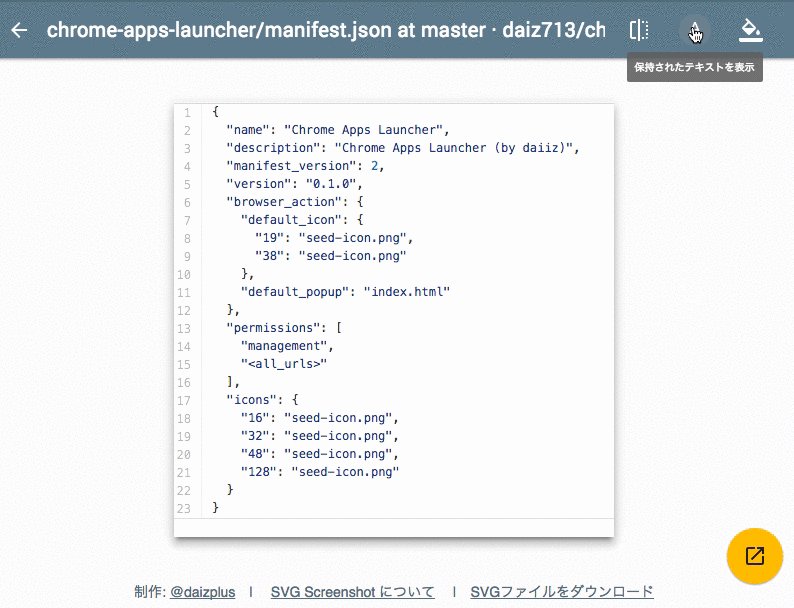
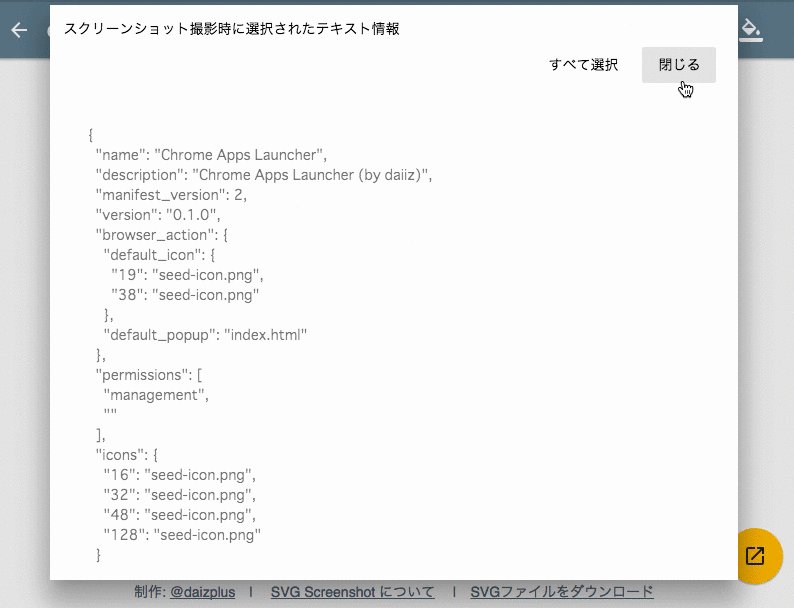
5. マイ・スクリーンショット一覧ページから先程のスクリーンショットを選んで開く.ページ右上のテキストを表示するボタンをクリックして,保持された文字列を表示
少しずつではありますが今後も改良を続けてゆきます.