先日公開した「ローカル写真の読み込み」機能
に続いて,新機能「Play機能」を搭載した最新バージョンのtfPhotoPaletteをリリースしました.この機能は,tfPhotoClassifierで提供されている,学習の成果を試すために実際に写真を与えて識別するplay.pyの機能をGUIで使えるようにしたものです.
以下の手順で使用できます.
ローカルサーバを起動する
tfPhotoClassifierで学習を終えた後,themeを指定してpalette_server.pyを実行します.
$ python palette_server.py --theme=shokujin
学習済みのモデルの変数をTensorFlowに読み込み,ローカルサーバが立ち上がり,ChromeアプリtfPhotoPaletteから写真データが送られてくるのを待機します.
tfPhotoPaletteを起動する
インストールしたChromeアプリリストの中からtfPhotoPaletteを選んで起動します.
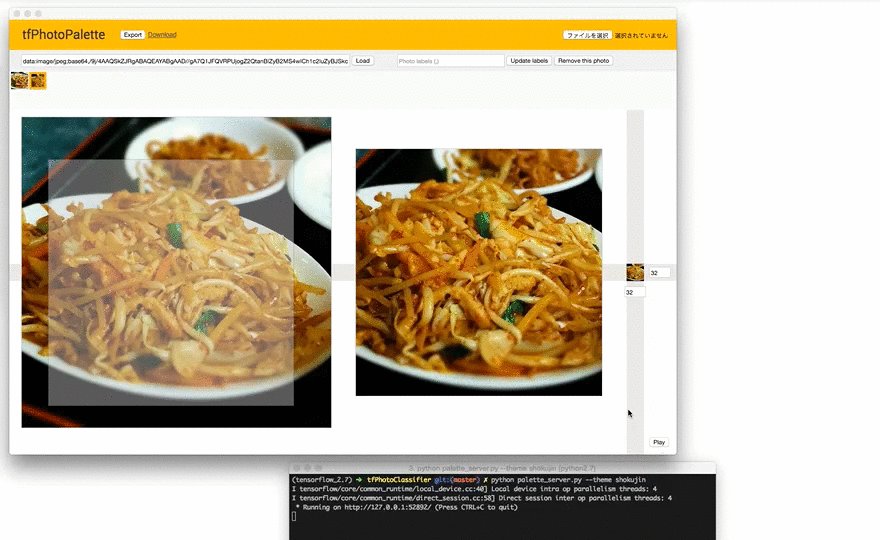
画面右下「Play」ボタンを押す
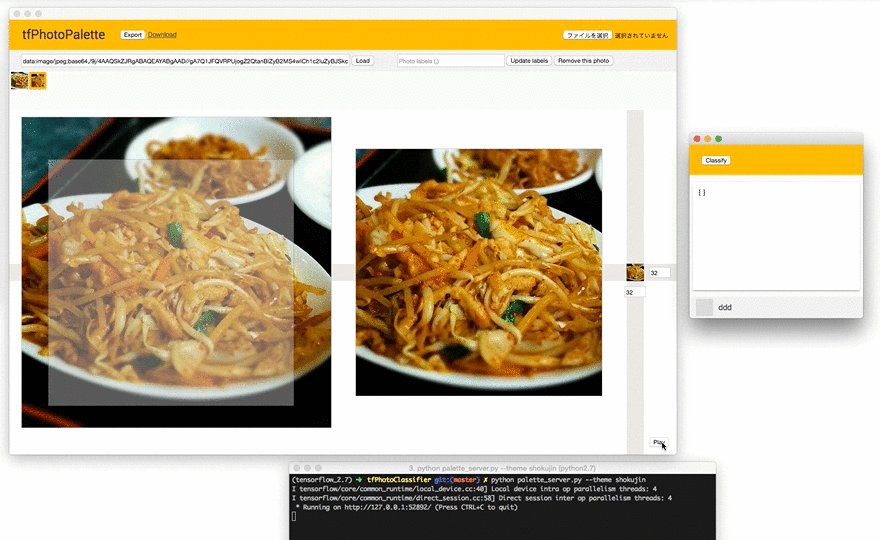
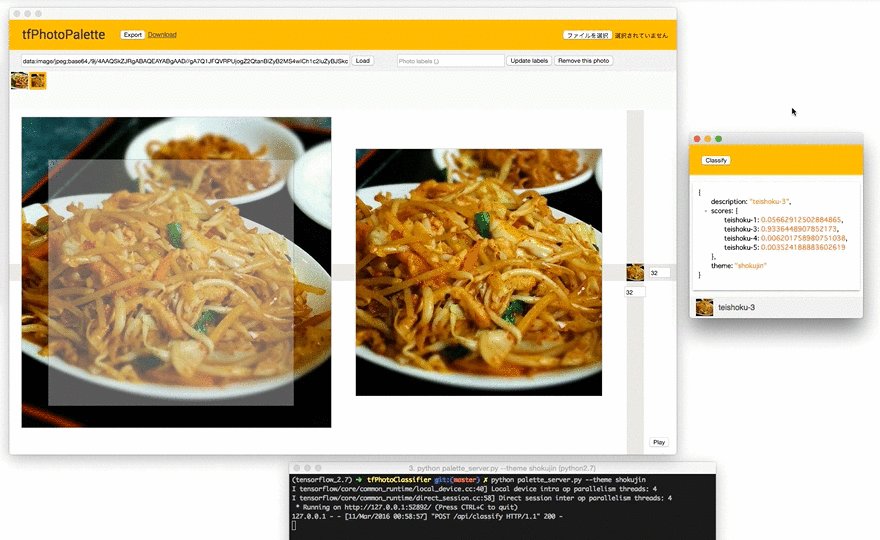
このボタンを押すと,写真を識別した結果を表示するための小窓が新たに開きます.
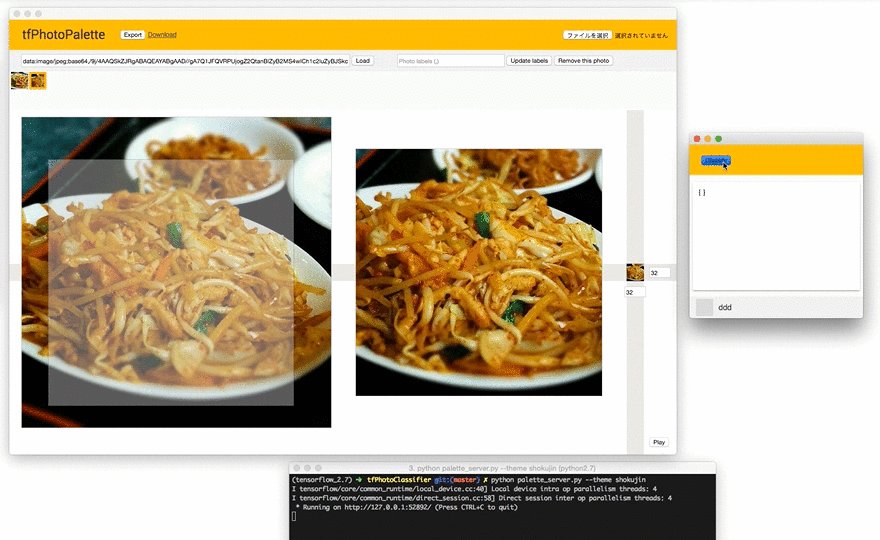
小窓の「Classify」ボタンを押す
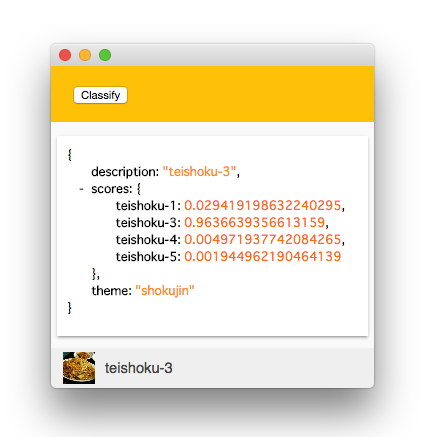
このボタンを押すと,ツールで切り取られて縮小された画像データが先ほど起動して待機させてあるローカルサーバに送信されます.サーバは,送られてきた写真を識別して,scoreとdescriptionを返します.例えば

この写真を送信すると,次のような結果が表示されます.

今回の画像分類実験では,4種類の定食メニューを題材としていたのでscoresには4種類それぞれの確率がセットされており,最大なものが最も良いラベル(定食名)であるとしてdescriptionに格納されています.
上記の一連の手順を経て,実際に使用している様子をGIFアニメーションにまとめるとこんな感じになります.


本ツールをChrome ウェブストアからインストールされている場合,近日中に自動更新されます.Chromeの拡張機能管理ページで手動アップデートすることも可能です.新規ダウンロードはこちらからどうぞ!