Web Component制作におけるcontentタグの使い方について勉強しました。
以下は、Polymerを用いて作成したhoge-hogeエレメントのソースコード「hoge-hoge.html」と、それを呼び出しているコード「index.html」です。
/* hoge-hoge.html */
<link rel="import" href="bower_components/polymer/polymer.html">
<polymer-element name="hoge-hoge">
<template>
<p>おはようございます!</p>
</template>
<script>
Polymer("hoge-hoge", {});
</script>
</polymer-element>
/* index.html */
<script src="bower_components/platform/platform.js"></script>
<link rel="import" href="hoge-hoge.html">
<body unresolved>
<hoge-hoge>
<div class="red">赤</div>
<div class="yellow">黃</div>
<div class="green">緑</div>
</hoge-hoge>
</body>
ここで、「index.html」を開いたとき、ブラウザには何が表示されるでしょうか?
このときポイントになるのは、これまでに記事で扱ってきた他のコンポーネントと同様に、「hoge-hoge.html」のtemplateタグの中身("<p>おはようございます!</p>")が、「index.html」のhoge-hogeタグの中身として反映されるということです。
もし仮に「index.html」のhoge-hogeタグの中身が空っぽであれば、そのまま「"<p>おはようございます!</p>"」が挿入される感じで納得できると思います。しかし、今回の場合、既にhoge-hogeタグの中には3つの <div> 要素が存在しています。
最初の問題の正解はこちらです。以下のようにブラウザに文字列が表示されます:
おはようございます!
つまり、hoge-hogeタグの中には、「index.html」のtemplateタグの中身である"<p>おはようございます!</p>"」が挿入され、既存の3つの <div> は表面上は無視されたという結果になります。
それでは、hoge-hogeタグ内にもとからあった3つの <div> を表示させるにはどうしたら良いのでしょうか?
contentタグを使えばよい
「hoge-hoge.html」のtemplateタグ内で <content> を使って <div> をインポートすることで表示させることができます。<content> にはselect属性があり、ここで指定したidやclassを持つ要素がテンプレート内にインポートされます。例えば以下のようにtemplateタグを書き換えてあげれば、3つの <div> をすべて表示させることができます。
<template> <p>おはようございます!</p> <content select=".red"></content> <content select=".yellow"></content> <content select=".green"></content> </template>
また以下のように、<content> で明示しない限り非表示であるということを利用して、3つの<div> 要素のうち、特定の1つだけを表示させることも可能なのです。
<template> <p>信号の色が</p> <content select=".red"></content> <p>になりました。</p> </template>
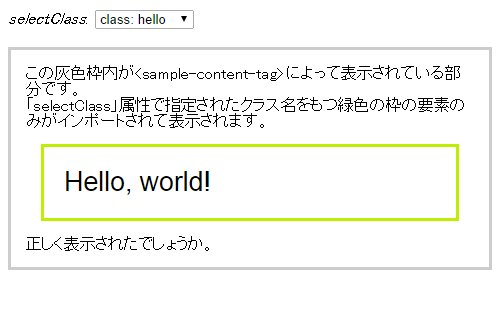
<content> のselectの値を変更することで、表示内容を動的に変化させるデモ「content tag demo」もつくってみました。ソースコードと見比べながらお試しください。