昨日の記事
の冒頭で紹介した,機械学習用の画像データを収集する作業を手助けするツール『tfPhotoPalette』をChromeウェブストアで公開しました.TensorBoardに傚ってオレンジ系統の配色にしてみました.

Chromebookでも使えます!!
画像の表示
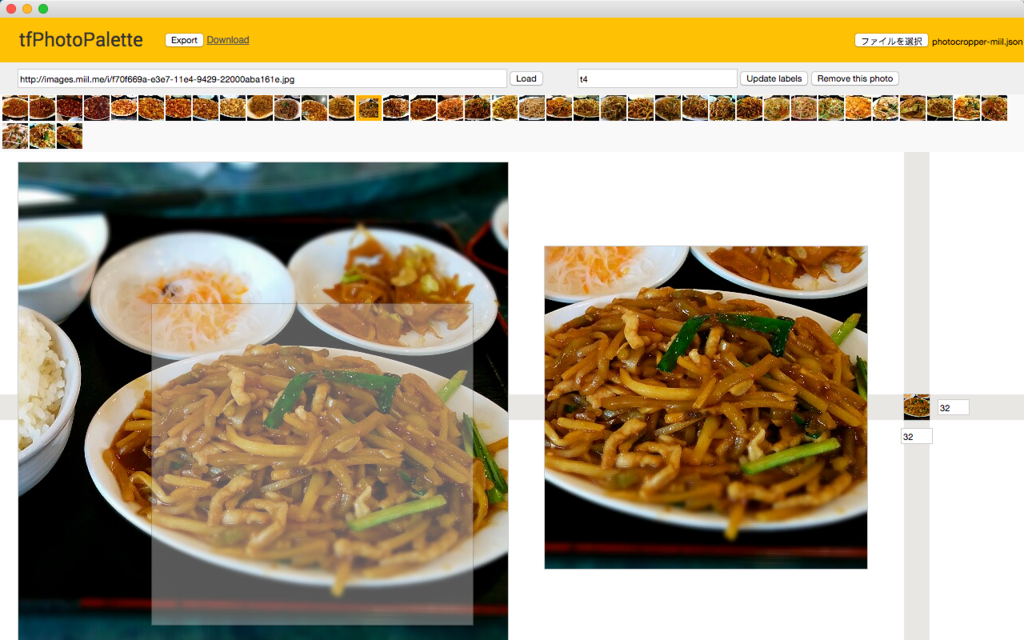
画面上部の長いボックスに画像のURLを入力して,その隣の「Load」ボタンを押すと画像が表示されます.一番左に大きく表示された画像がオリジナルなものです.画像の中に用意されている半透明な領域の大きさや位置を変更して,任意の箇所を切り抜くことができます.切り抜かれた領域は,オリジナル画像のすぐ右隣に表示されます.
画像の切り抜きと縮小
機械学習で学習/評価用に与える画像のサイズは,かなり縮小しておく必要があります.TensorFlowのチュートリアルで紹介されていた画像分類の話や,昨日の例では入力画像は32 x 32 pxの正方形でした.
このツールでは,切り抜いた後の画像を好きなサイズに変更することができます.灰色の帯が交差した場所に縮小された画像が表示されており,その右部と下部の入力欄で,縮小後の画像の高さと横幅を指定することができます.切り抜きの縦横比を変更したい場合は,ここでその比を保つような値を指定してください.
パレットに追加
最終的に縮小された画像をクリックすると,切り抜いて縮小した画像データがコレクションに追加されます.画面の上の方並んでいる小さな画像が追加されたものです.これらは後述するエクスポート機能でラベル情報などとともに保存できます.
教師ラベルの指定
右上の入力欄で,画像のラベルを与えることができます.また,コレクションに追加された写真をクリックすると,追加したときの状態(半透明領域の大きさや位置,ラベル内容など)がツール上で復元されます.ラベル内容を修正したい場合や画像を削除することもできます.
エクスポート
ヘッダのアプリ名の右にある「Export」ボタンを押すと,JSONファイルダウンロード用のリンクが右隣に生成されます.ダウンロードリンクを押すと,Chromeの画面の下にダウンロードが通知されます.本ツールには自動保存機能がまだ備わっていないので,作業終了時には必ずエクスポートを実行してください.

ダウンロードが完了すると,Chromeブラウザ画面下部に通知されます.
1つの画像データは以下のような形式で記録されています.縮小した画像をbase64エンコードしたものに加えて,オリジナル画像のURLや,切り抜き位置の情報も保持しています.
{ "original": "http://images.miil.me/i/....jpg", "labels": [ "t4" ], "crop_size": { "width": 32, "height": 32 }, "cropper": { "width": 401, "height": 401, "left": 166, "top": 176 }, "img_base64_cropped": "data:image/jpeg;base64...", "tool_size": { "editor_canvas_org_width": 612, "editor_canvas_org_height": 612 } }
パレットに追加されている全ての写真がひとつのJSONファイルにまとめて出力されます.
インポート
エクスポートしたJSONファイルを右上のボタンからインポートして,収集作業を再開することができます.
このツールは下記リンク先から入手できます.今後も改良を続けます.
Chrome ウェブストア
GitHub
どうぞご利用ください.
来週は,このツールで集めた画像データをTensorFlowで読み込んで,実際に画像分類をするまでの一連の手順を紹介できればなと思います.